
手動設置がオススメです。

自分にあった方法で行いましょう
『Googleアドセンス』
すんなり合格した人も、苦労して合格した人も、『Googleアドセンス』合格おめでとうございます。
しかし、きちんと広告を設置しないことにはいくらアクセスがあっても『収益』は出ません。

え?勝手に広告載せてくれるんじゃないの?

ちゃんと自分で広告設置しないとダメなのです。
いきなり広告設置しろって言われても意味わからないですよね。
この記事では『Googleアドセンス』の設置方法をまとめました。
広告の設置はそれぞれにあった方法があるので、自分にあったものを利用されるとよいと思います。
Googleアドセンス広告は手動と自動の2種類
さて、大前提ですが、そもそもアドセンス広告をサイトに貼る為には、『Googleアドセンス』に合格していないといけません。
まだ『Googleアドセンス』の申請をしていない方は、まずはコチラを参考にアドセンス審査に挑戦してみてください。
はい、さっそくですが、『Googleアドセンス広告』は『手動広告』と『自動広告』の2通りあります。
自動広告:AIが自動で広告をサイト内に掲載する(自由度:低)
『手動広告』は、自分で広告コードを取得し、webサイト内への貼り付けが必要です。
設定や広告掲載までが少し面倒ですが、広告掲載位置を自分で決めることができ、サイトのレイアウトを崩すことなく行えます。
『自動広告』は、AIが自動的にwebサイト内に広告を貼り付けてくれます。
全て自動でやってくれるので広告掲載に余計な手間がかかりません。
しかし、意図しない場所に広告が掲載されたりとサイトのレイアウトが崩れる可能性が高いです。
どちらも一長一短ありますので、自分に合った方を利用すれば問題ありませんが、オススメは『手動広告』です。
広告が表示される位置はある程度自分で決めた方が効果的ですし、手動で設置した方がいろいろと詳しくなれます(笑)
自分のスキルアップも出来るので、この機会に挑戦してみるのもよいかも知れません。
【広告掲載前に読んでください】アドセンス狩り対策は忘れないで!
広告掲載前に必ず行ってもらいたいことがあります。
それが『アドセンス狩り』への対策です。
『アドセンス狩り』とは、第三者がアナタのアドセンスアカウントを停止させようとする悪質な『イタズラ』のことです。
『アドセンス狩り』の被害に遭うと、『アドセンス広告の停止』や最悪『アカウント閉鎖』になる場合もあります。
『アドセンスアカウント』を取得したばかりの初心者さんを狙った『アドセンス狩り』は非常に多いと聞きます。
いつアナタのサイトが『アドセンス狩り』に遭うか分かりません。だからこそ、被害に遭う前に対策しておかなければいけません。
自分の身は自分で守る、自分のサイトは自分で守れるようしっかりやるべきことはやっておきましょう。
対策ついては以下の記事を参考に行ってください。
【アドセンス狩り対策】については以下の記事を参考にしてください。
【手動】Googleアドセンス広告設置方法

それでは『手動』で広告を設置する方法をご紹介します。
ここまできちんと読み進めて下さった方は、しっかりと『アドセンス狩り』対策が行えてますよね。
プラグインの導入も済ませて、『アドセンス広告コード』のショートコードが出来たりしていることでしょう。
『手動広告設置』は、対策した『広告コード(ショートコード)』を任意の場所に貼り付けていくだけになります。
もちろん、『アドセンス狩り対策』で利用しているプラグインによってはプラグインの設定で広告挿入が出来るものもありますので、ご自身に合ったやり方でご利用ください。
基本的にはプラグインを嚙ませることをオススメしますが、それでも『アドセンス広告』を直接貼りたいって人もいるでしょうから、一応以下に『広告コード』の取得方法をご紹介しておきます。
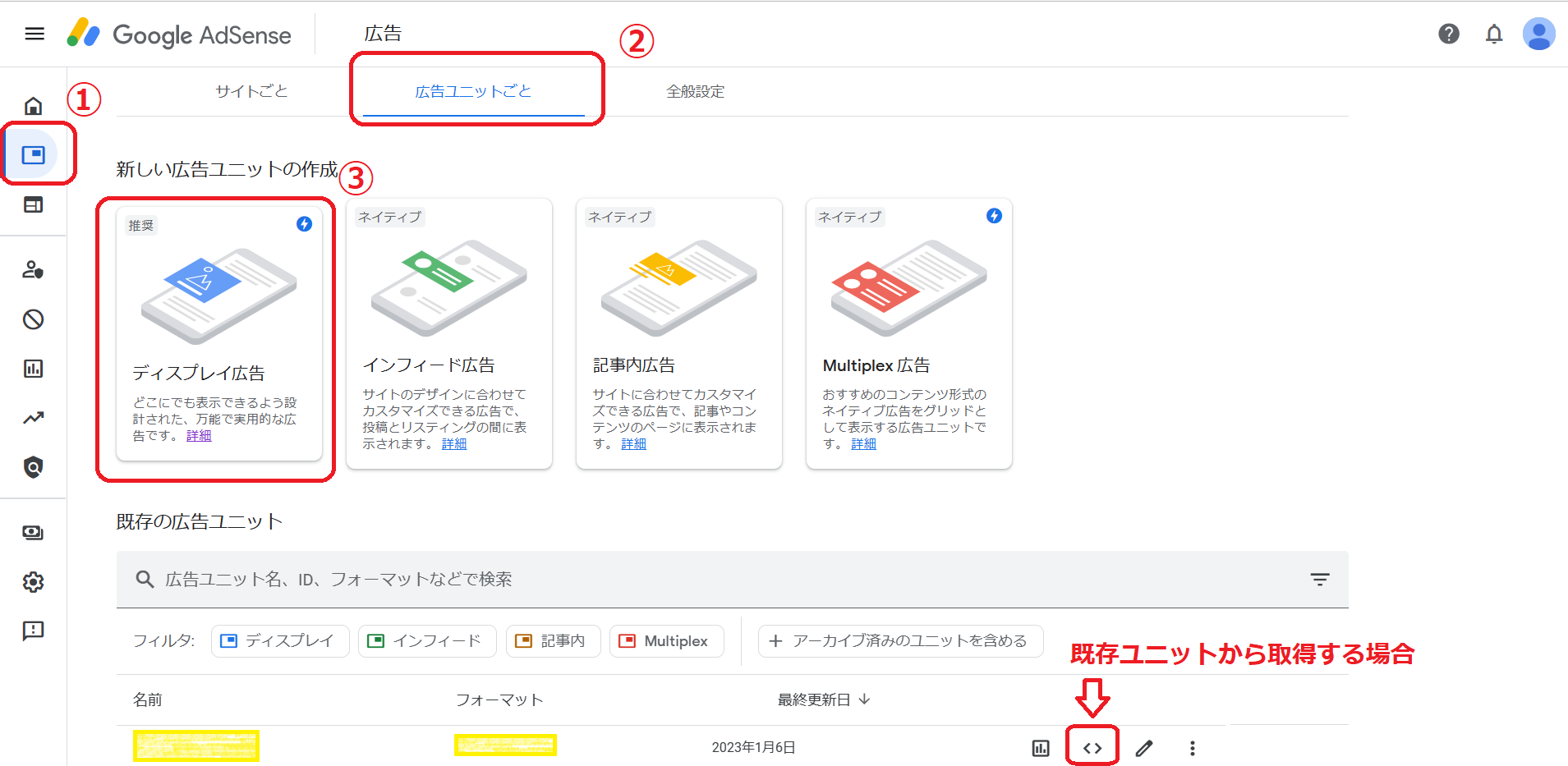
アドセンス管理画面から設置したい『広告コード』を取得しましょう。
左側のメニューから①『広告』をクリックし、続いて②『広告ユニットごと』をクリックしましょう。
新しく広告ユニットを作成していきます。作成したい広告ユニットを選択しましょう。
今回はもっとも良く利用する③『ディスプレイ広告』を作成してみましょう。

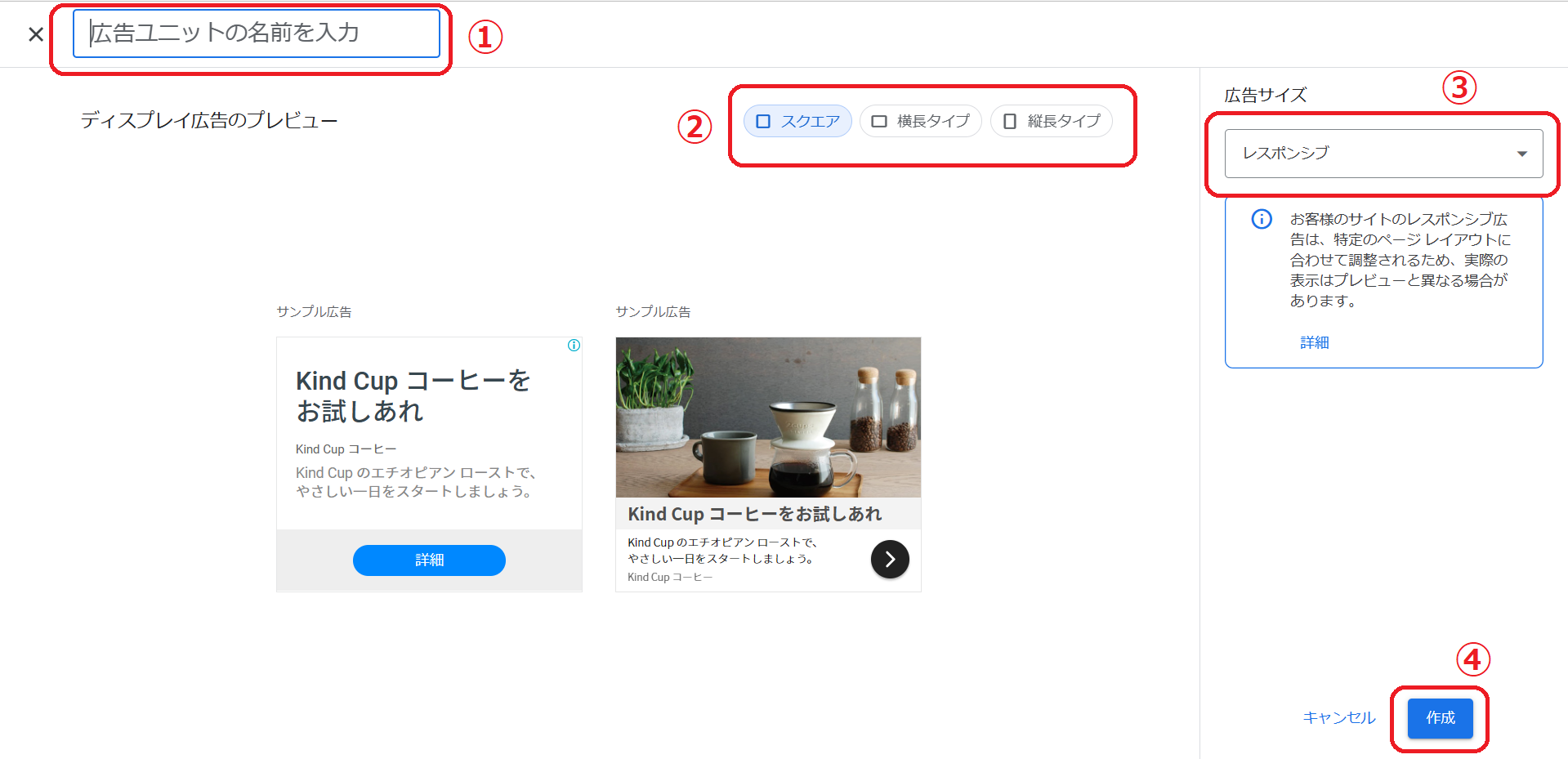
①『広告ユニット名』を入力します。ご自身が管理しやすい名前でOKです。
②『広告の形状』を選択します。基本は『スクエア』で良いと思います。
③『広告サイズ』を選択します。『レスポンシブ』にしておくとサイズは自動調整してくれるので便利です。
設定が終わったら④『作成』をクリックしましょう。

『アドセンス広告コード』が表示されますので、『コードをコピー』をクリックしてコピーしましょう。
最後に『完了』をクリックして、ユニット作成を完了されるのを忘れないようにしてください。

以上で『広告ユニット』の作成は完了です。
作成後はいつでも管理画面から『広告コード』を取得出来ます。
さて、前置きが長くなりましたね。それでは、いよいよ広告を設置していきましょう!!
『手動』で広告を設置する場合、設置する場所も自分で決める必要があります。
主な設置方法は以下の3通りです。
・テーマ側の設定画面で広告を設置する
・ウィジェットに広告コードを貼り付け設置する
3通りと行ってもそれぞれの場所に『広告コード』を貼るだけなのでやることは同じです。
アドセンス広告コードを直接貼るのも、プラグインでショートコード可したコードを貼るのもやり方は同じです。
自分が広告を設置したい場所にコードを貼り付ける、それだけです。
以下でそれぞれのやり方を解説します。
・記事内に広告コードを貼り付け設置する
まずは『記事内に広告を設置する方法』です。
記事内への『手動広告設置』のメリット・デメリットは以下の通りです。
・目に触れることが多いのでクリック率が高い
・広告設置に手間がかかる
記事内への広告設置の仕方は、通常通り記事を書くところから行います。
WordPressダッシュボードから『投稿』を開きましょう。新規でも作成中の記事でもどちらでも構いません。
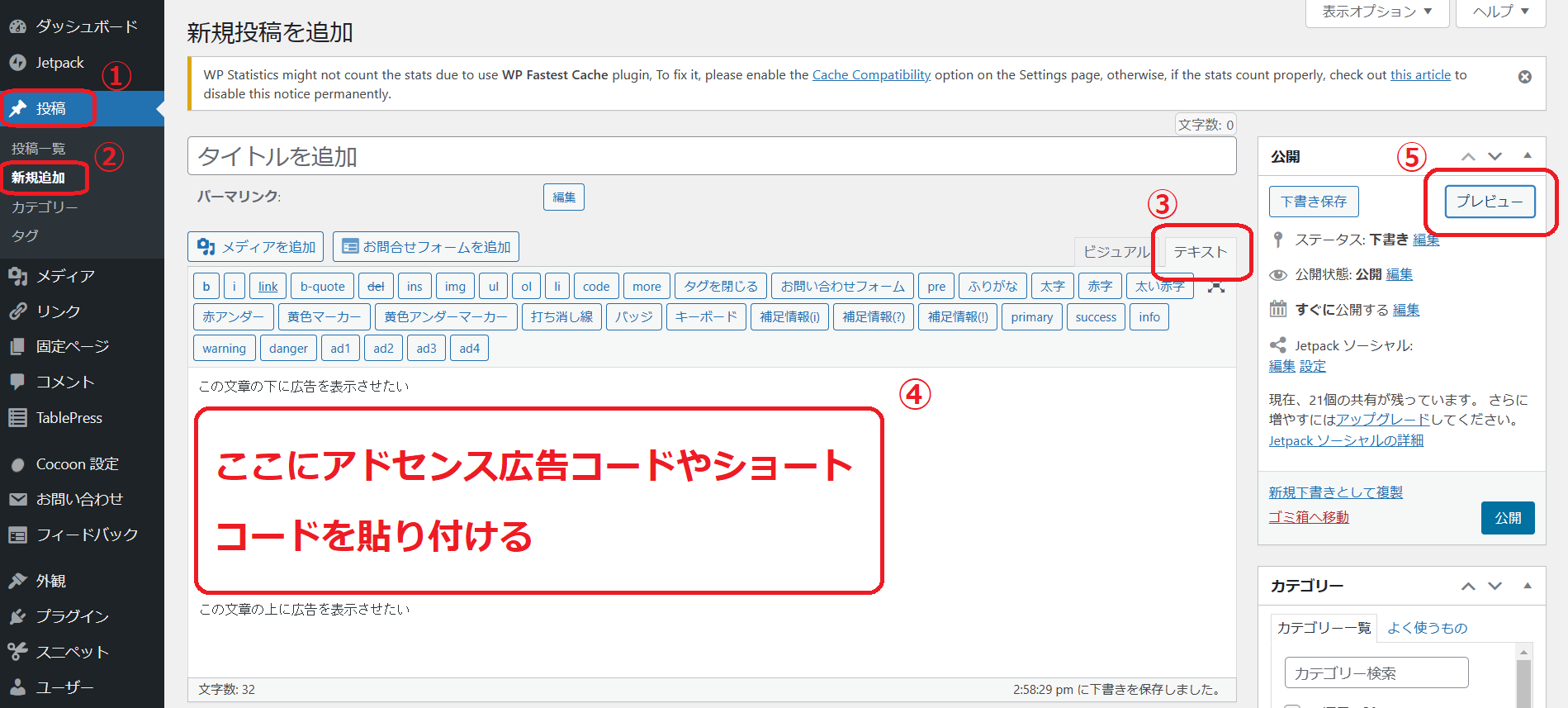
①『投稿』→②『新規作成』で記事を開きます。(作成中の記事でも構いません)
広告の挿入は③『テキスト』で行います。

あとは普段通り文章を作成し、広告を挿入したい場所に④『アドセンス広告コードやショートコード』を追加しましょう。
文字が1字でも抜けてたり、間違っていると正しく表示されませんので注意してください。
完成したら『プレビュー』で広告が正しく表示されているのか確認しましょう。

きちんと表示されていれば成功です。
・テーマ側の設定画面で広告を設置する
続いて『テーマ側の設定画面で広告を設置する方法』です。
テーマ側の設定画面への『手動広告設置』のメリット・デメリットは以下の通りです。
・1度設定すればOKなので、手間が省ける
テーマ側の設定画面への広告設置は、使用しているテーマによっては設定出来ませんので、ご利用中のテーマ毎にご確認ください。
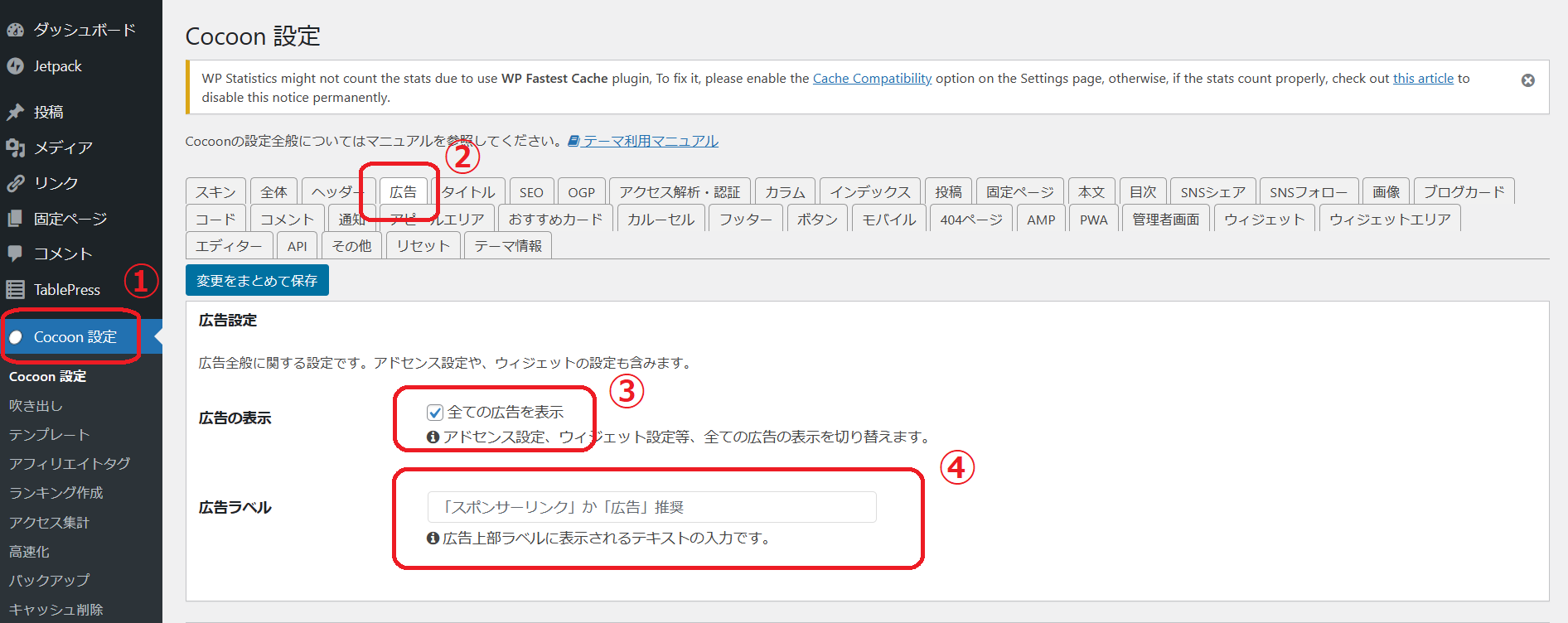
WordPressダッシュボードから①『Cocoon設定』→②『広告』をクリックしましょう。
③『広告の表示』はチェックボックスにチェックを入れましょう。
④『広告ラベル』はスポンサーリンクか広告と入力しましょう。

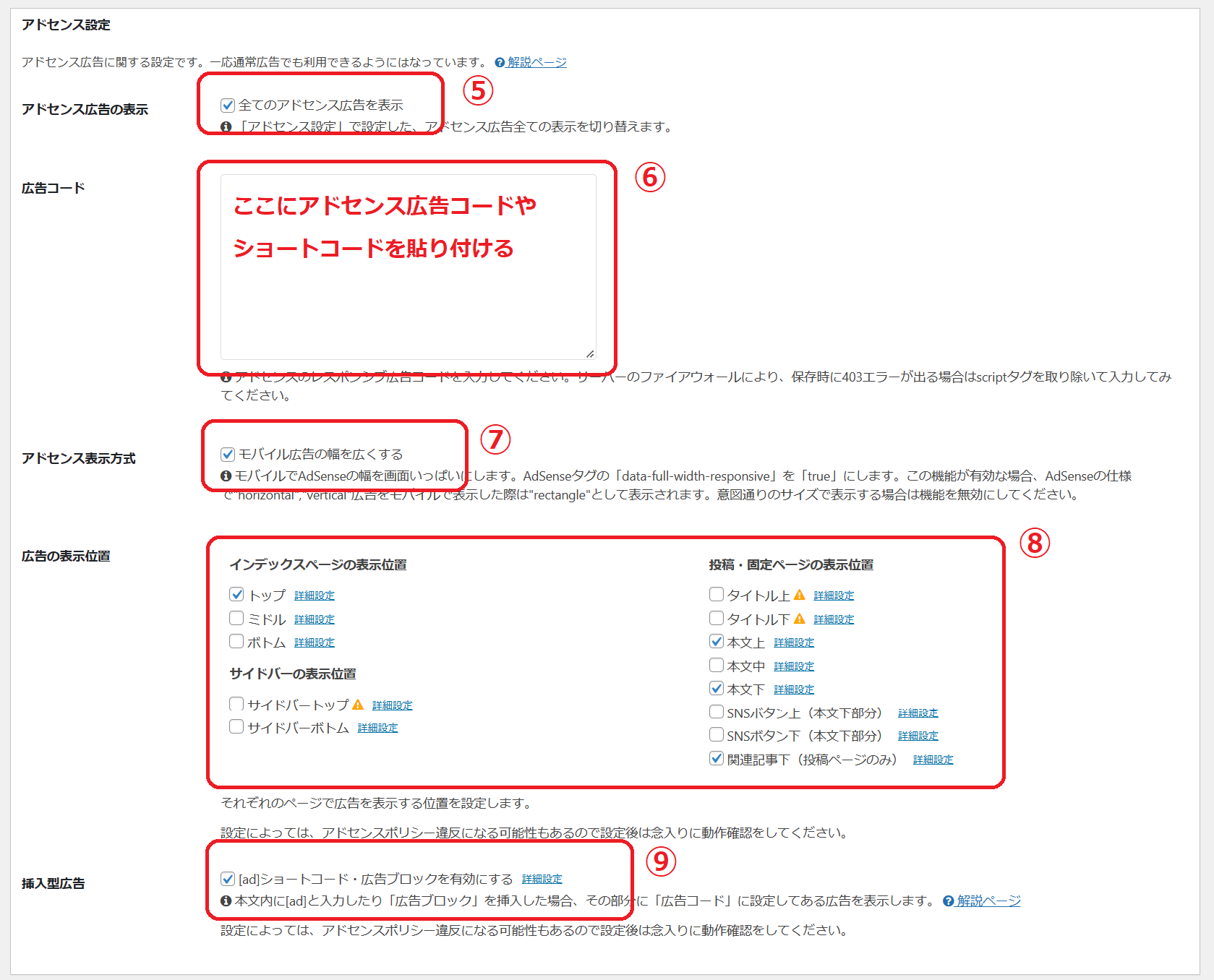
⑤『アドセンス広告の表示』はチェックボックスにチェックを入れます。
⑥『広告コード』に『アドセンス広告コードやショートコード』を入力しましょう。
⑦『アドセンス表示方法』は必要があればチェックボックスにチェックを入れます。

⑧『広告の表示位置』は、広告を表示させたい箇所にチェックを入れましょう。
詳細設定で広告の種類を指定することが可能です。
⑨『挿入型広告』はショートコードを使用する場合はチェックを入れましょう。

⑩『広告除外カテゴリー』はチェックを入れることで、広告を表示させないカテゴリーを設定することが出来ます。必要に応じて利用しましょう。
最後に⑪『変更をまとめて保存』をクリックするのを忘れないように。
以上で設定は完了です。
・ウィジェットに広告コードを貼り付け設置する
さて、最後は『ウィジェットに広告を設置する方法』になります。
ウィジェットへの『手動広告設置』のメリット・デメリットは以下の通りです。
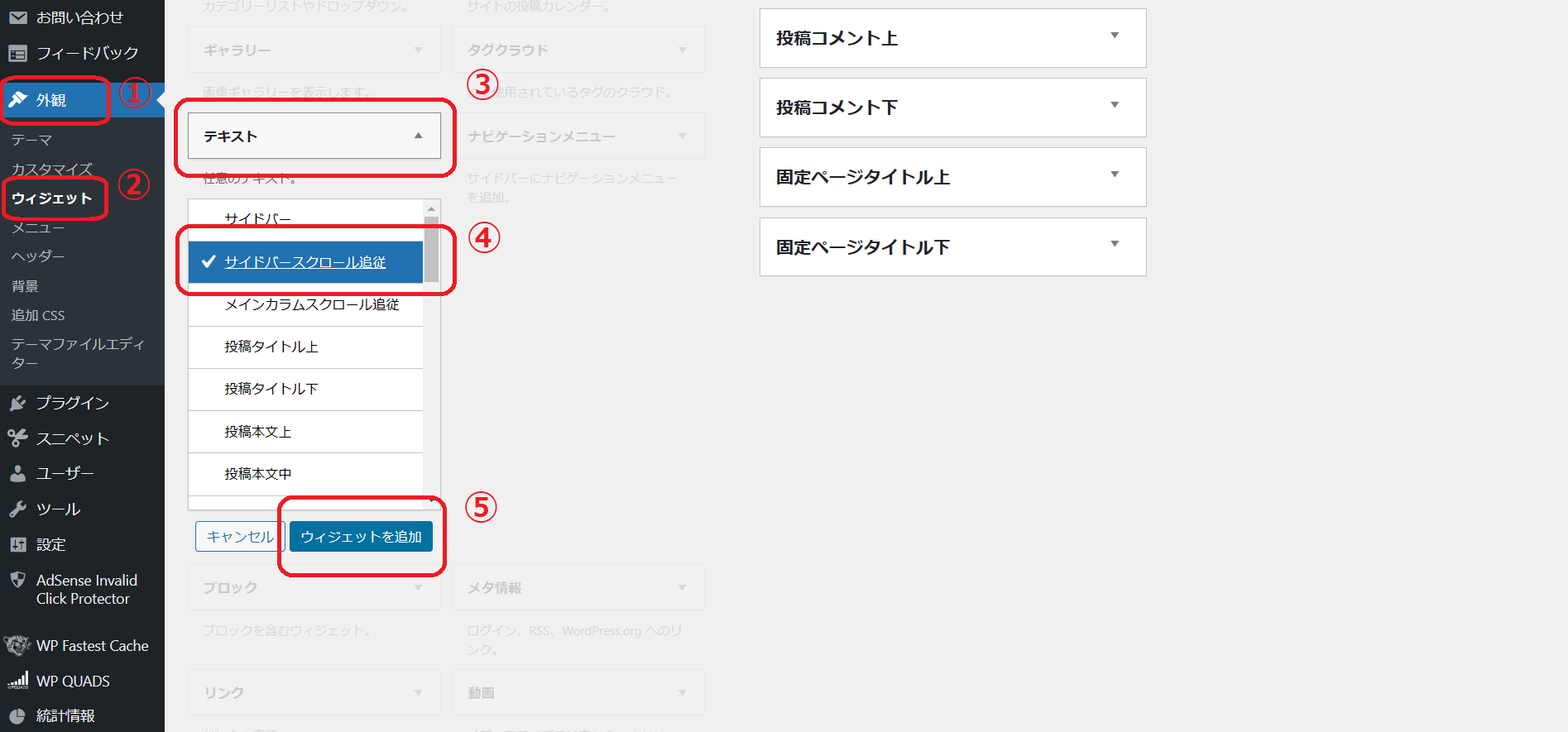
WordPressダッシュボードから①『外観』→②『ウィジェット』を開きます。

画面左側にあるウィジェット一覧から③『テキスト』を選択、ウィジェットを使用したい場所を選択します。
今回は『サイドバースクロール追従』を選択。
⑤『ウィジェットを追加』をクリックしましょう。
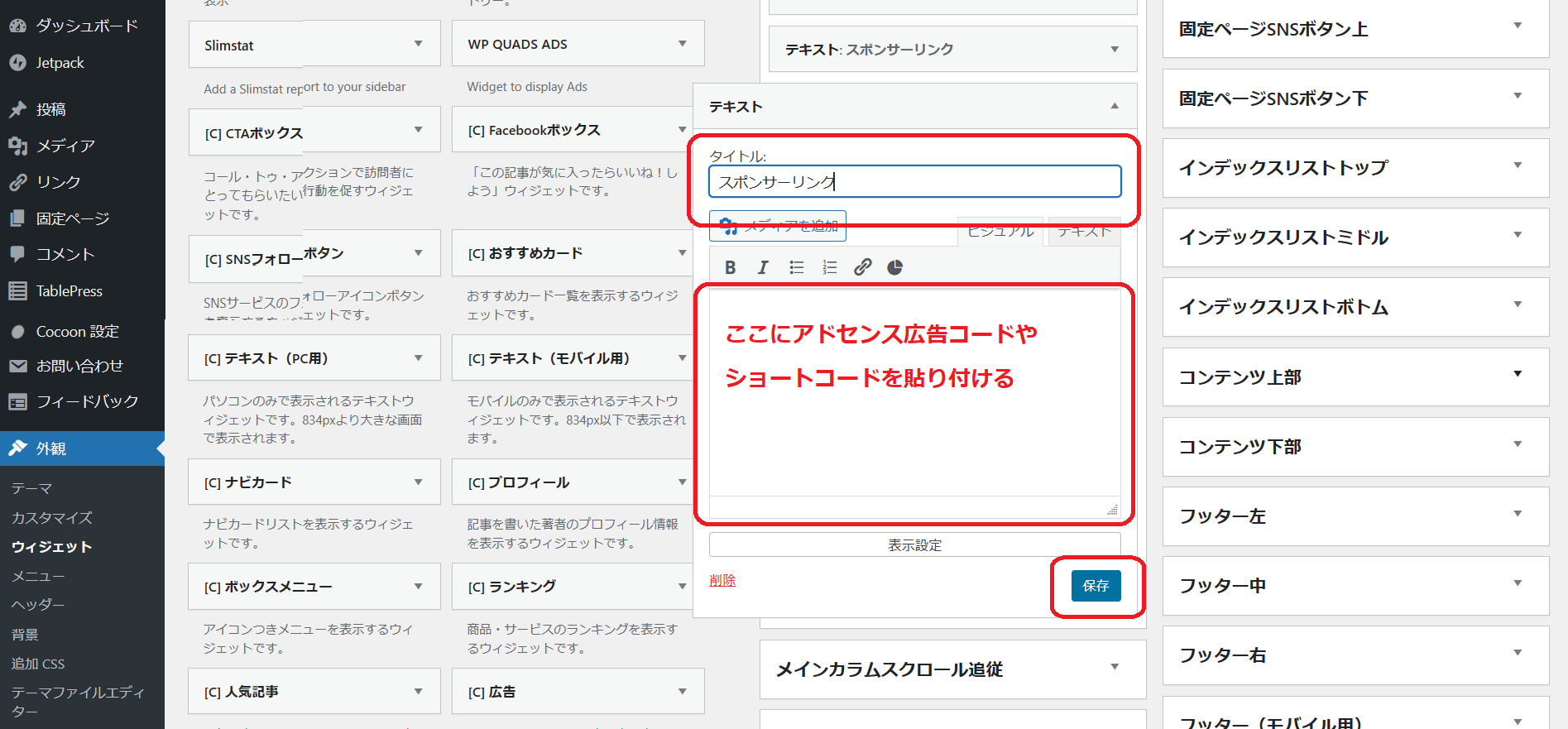
テキストのウィジェットが開きますので、タイトルに『スポンサーリンク』と入力し、『アドセンス広告コードやショートコード』を入力しましょう。

最後に忘れずに『保存』をクリックすれば完了です。
実際に広告が表示されているのか、忘れずに確認しましょう。

このように『ウィジェット』を利用することでサイドバーに広告を表示させることが出来ます。
他にも様々な場所を指定して表示させることが出来るので、固定で表示させておきたい場所などは予め設定しておくと手間を省くことも可能です。
【自動】Googleアドセンス広告設置方法

続いて『自動広告設置』の方法をご紹介します。
『自動広告設置』は、『手動設置』と違い一度設定するだけで、後はAIが自動的にwebサイト内に広告を貼り付けてくれます
広告の貼り忘れがありませんので、記事作成に集中することが出来ます。
しかし『自動広告設置』は、多少は設定出来るものの、広告配置や広告数がAI任せなのでサイトレイアウトが崩れる可能性が高いです。
レイアウトに拘ったサイトとは相性が悪く、個人日記や雑記ブログ系とは相性がいい様に感じます。
ご自身のサイトに合わせてご利用ください。
それでは『自動広告設置』の準備をしていきましょう。
自動広告コードを取得する
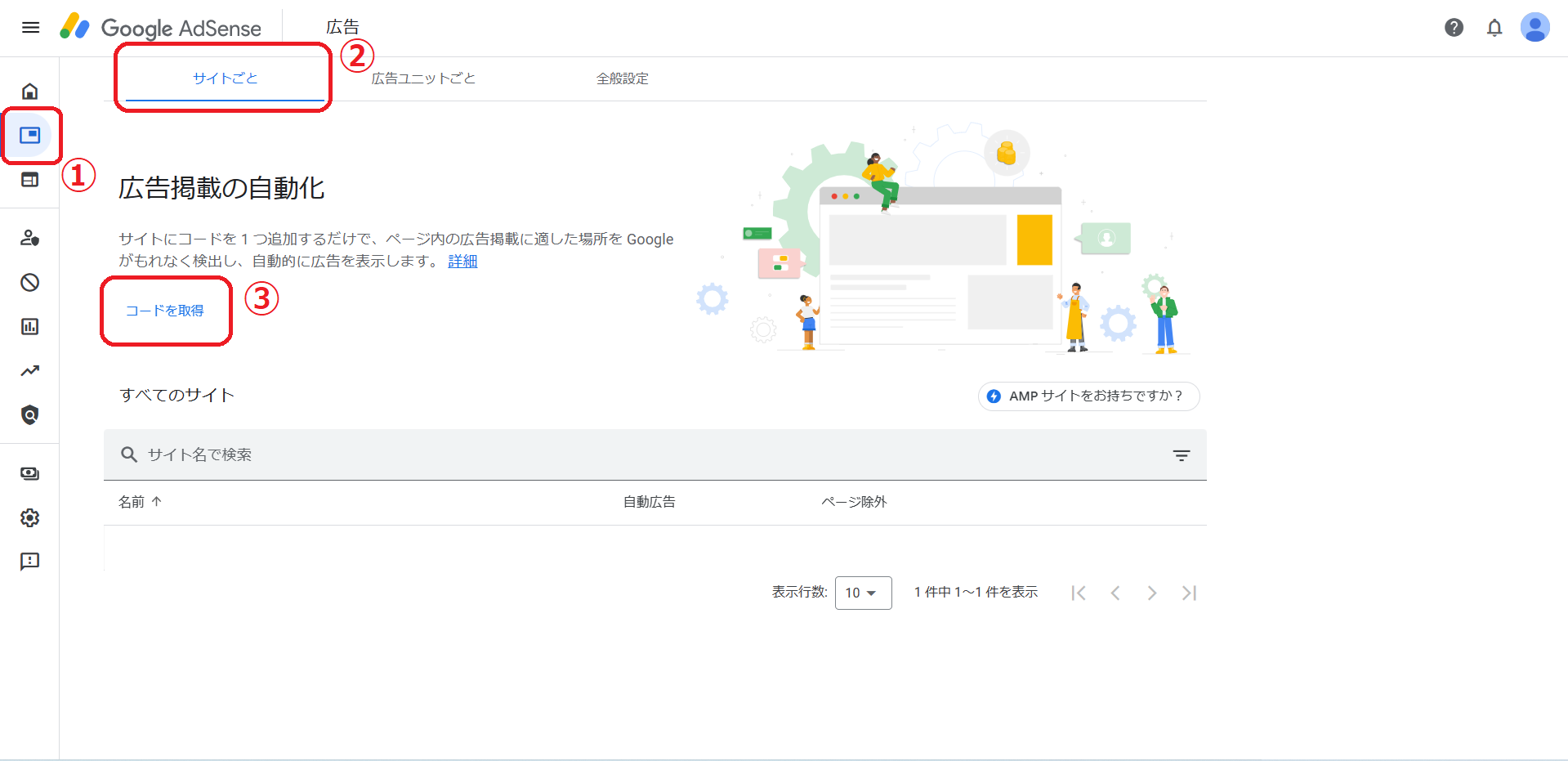
『アドセンス管理画面』へログインします。
①『広告』→②『サイトごと』をクリックします。
③『コードを取得』をクリックしましょう。

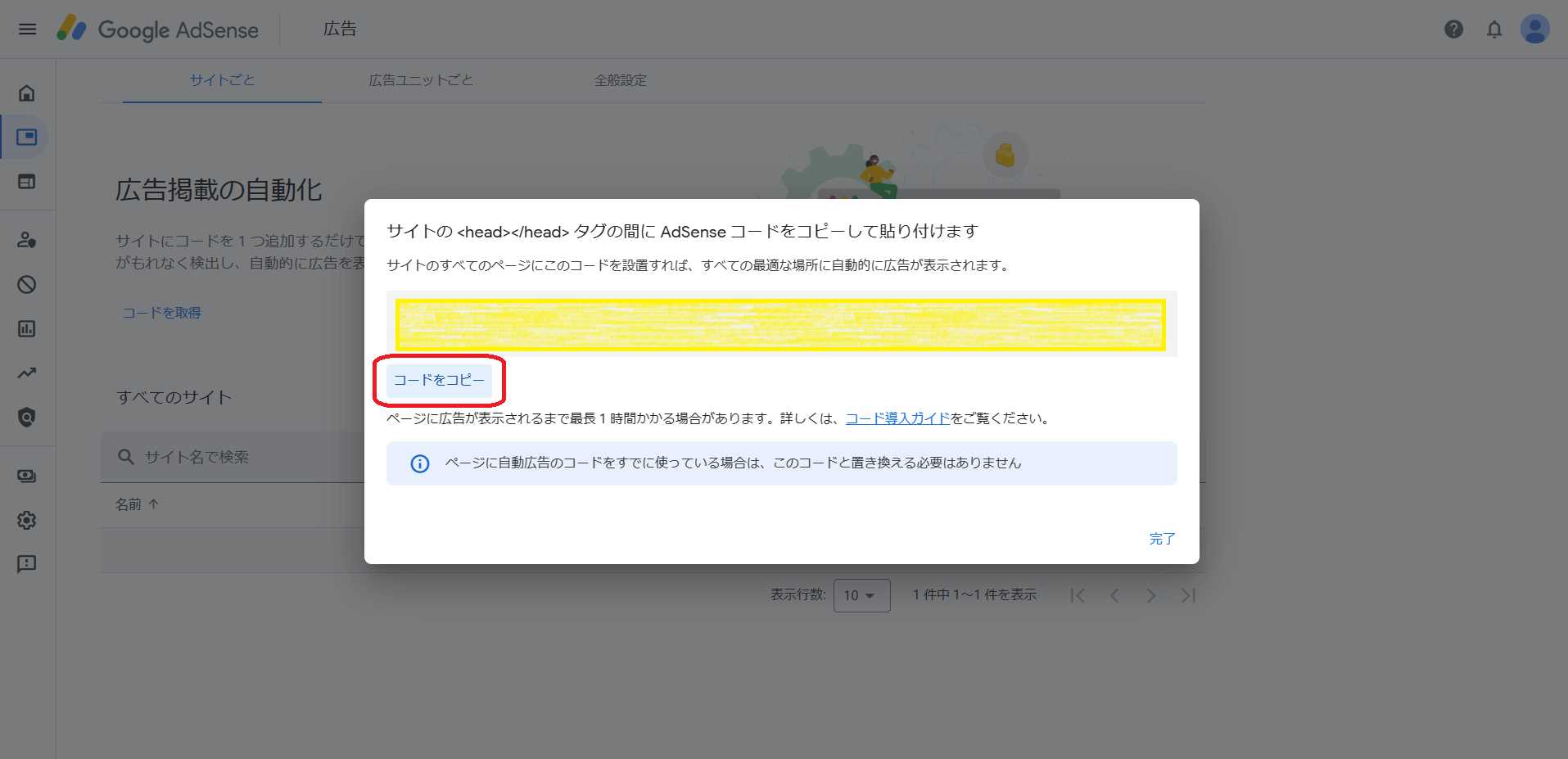
『自動広告コード』が表示されますので、コードをコピーをクリックしてコピーしましょう。

これで『自動広告コード』が取得出来ました。
あとはこれをご自身のサイトに設置する必要があります。
自動広告コードを設置する
取得した『自動広告コード』を自身のサイトに設置していきます。
コード設置の方法は以下の3通りになります。
①テーマヘッダー(header.php)に設置する
②利用テーマの機能を利用して設置する
③プラグインを利用して設置する
②か③の方法で設置するのが間違いが少なく安全です。
①テーマヘッダー(header.php)に設置する
『自動広告コード』をWordPressの『テーマヘッダー(header.php)』に追加する方法です。
手順は簡単ですが、注意点が2つ。
『テーマヘッダー(header.php)』を触る場合は慎重に行うこと。文字を消してしまわないように注意してください。
もう1つは、テーマファイルの編集は、『子テーマ』で行うことです。親テーマで行うとサイトが消えてしまう恐れがあります。
自信がない場合は他の方法で『自動広告コード』の設置をしてください。
まずはWordPressの管理画面を開きましょう。
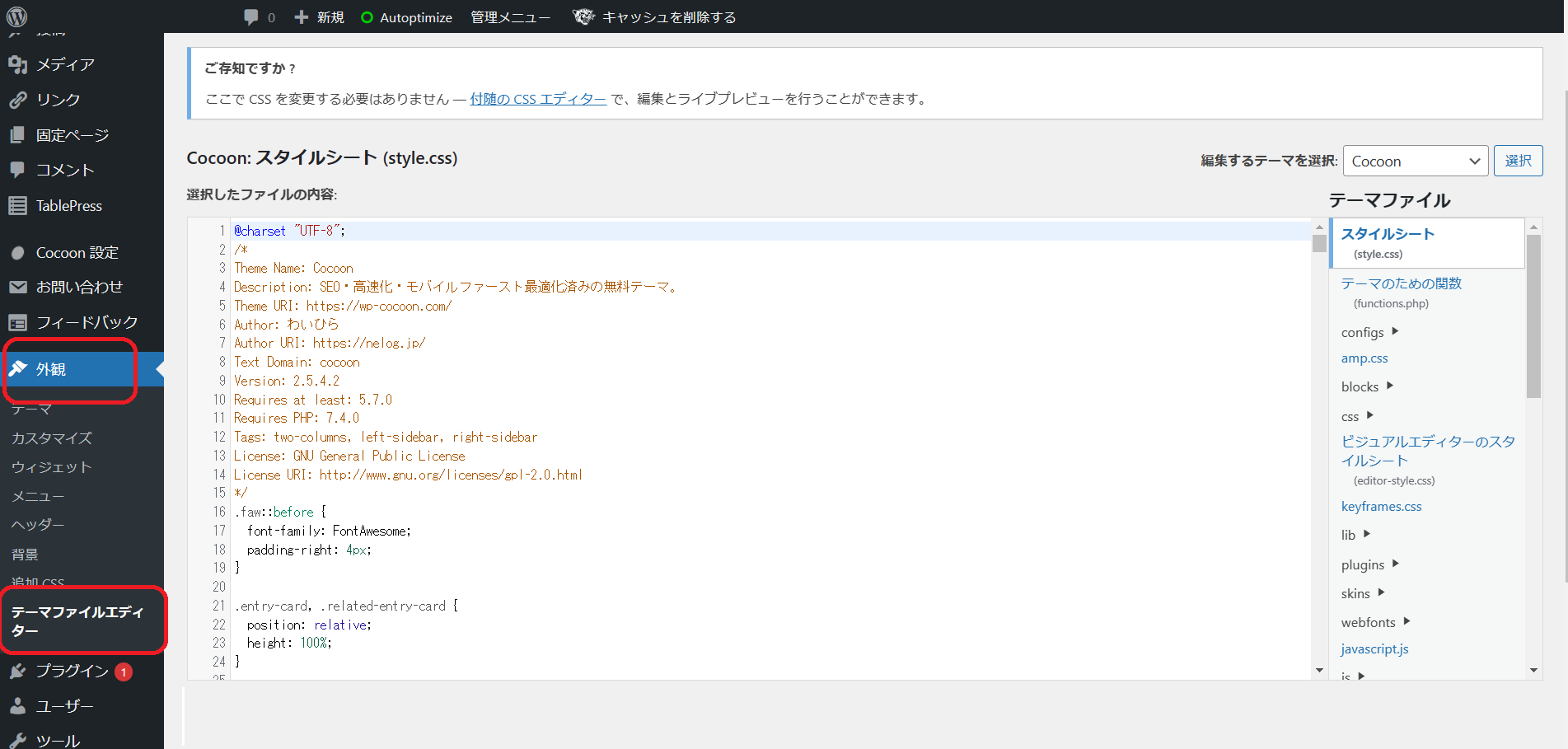
メニューから『外観』→『テーマファイルエディター』を選択してスタイルシートを開きます。

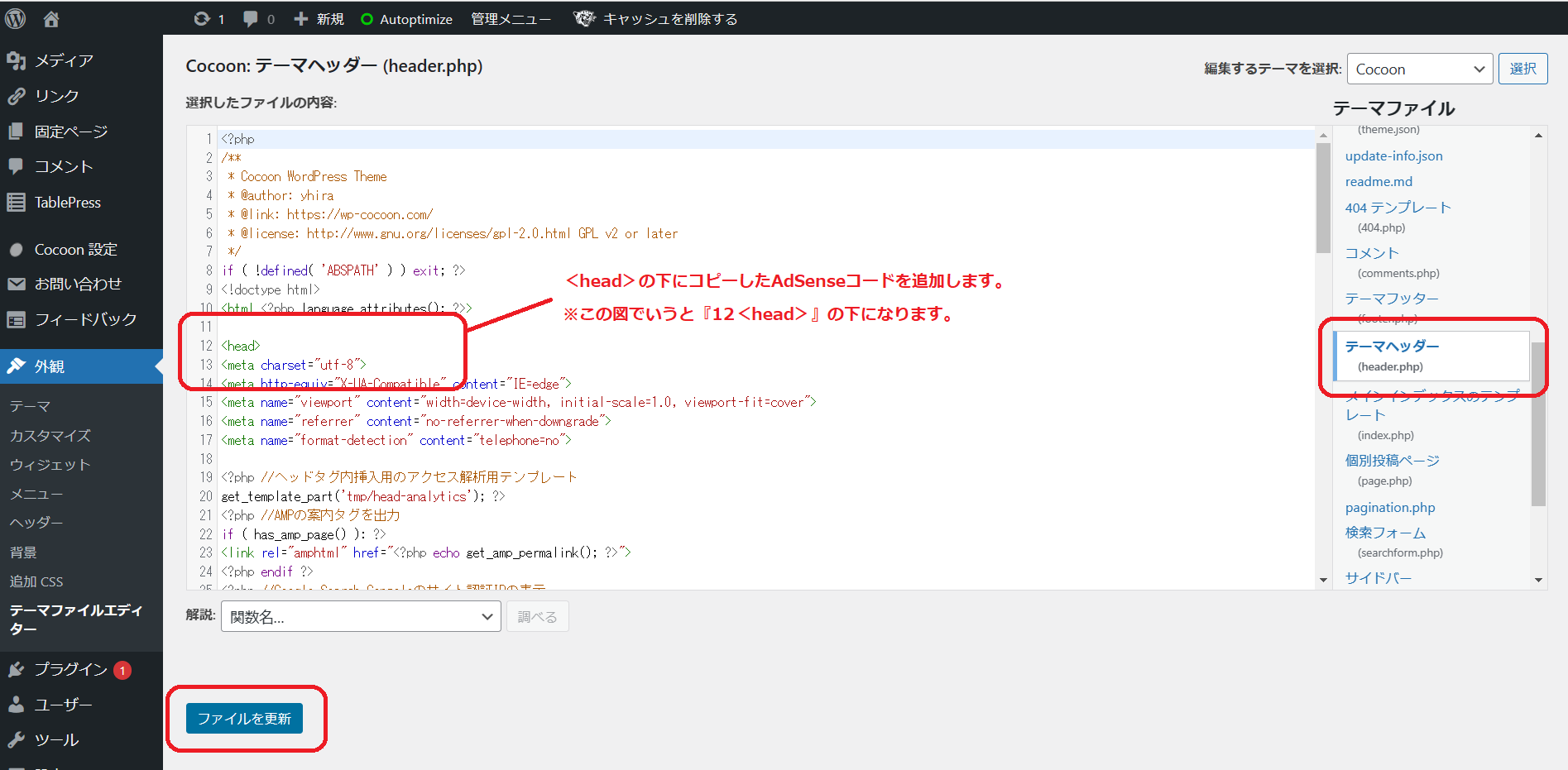
続いて右側の『テーマファイル』から『テーマヘッダー(header.php)』を選択してクリックしましょう。
すると『テーマヘッダー(header.php)』が開けます。編集している場所が間違ってないかしっかり確認しましょう。

『テーマヘッダー(header.php)』のファイル内から『<head>タグ』を探しましょう。少しめんどいですが頑張りましょう。
その下に先ほどコピーした『自動広告コード』を貼り付けます。
貼り付けが終わったら、画面左下の【ファイルを更新】のボタンを押すのを忘れないようにクリックしましょう。
以上で『テーマヘッダー(header.php)』への『自動広告コード』の設置は完了です。
設置が完了したら『自動広告をオン』にする為にコチラへ進みましょう。
②利用テーマの機能を利用して設置する
利用しているテーマによっては、テーマの設定画面から『自動広告コード』の追加ができる場合があります。
もちろん、全てのテーマで利用できるわけではありませんのでそれぞれでご確認ください。
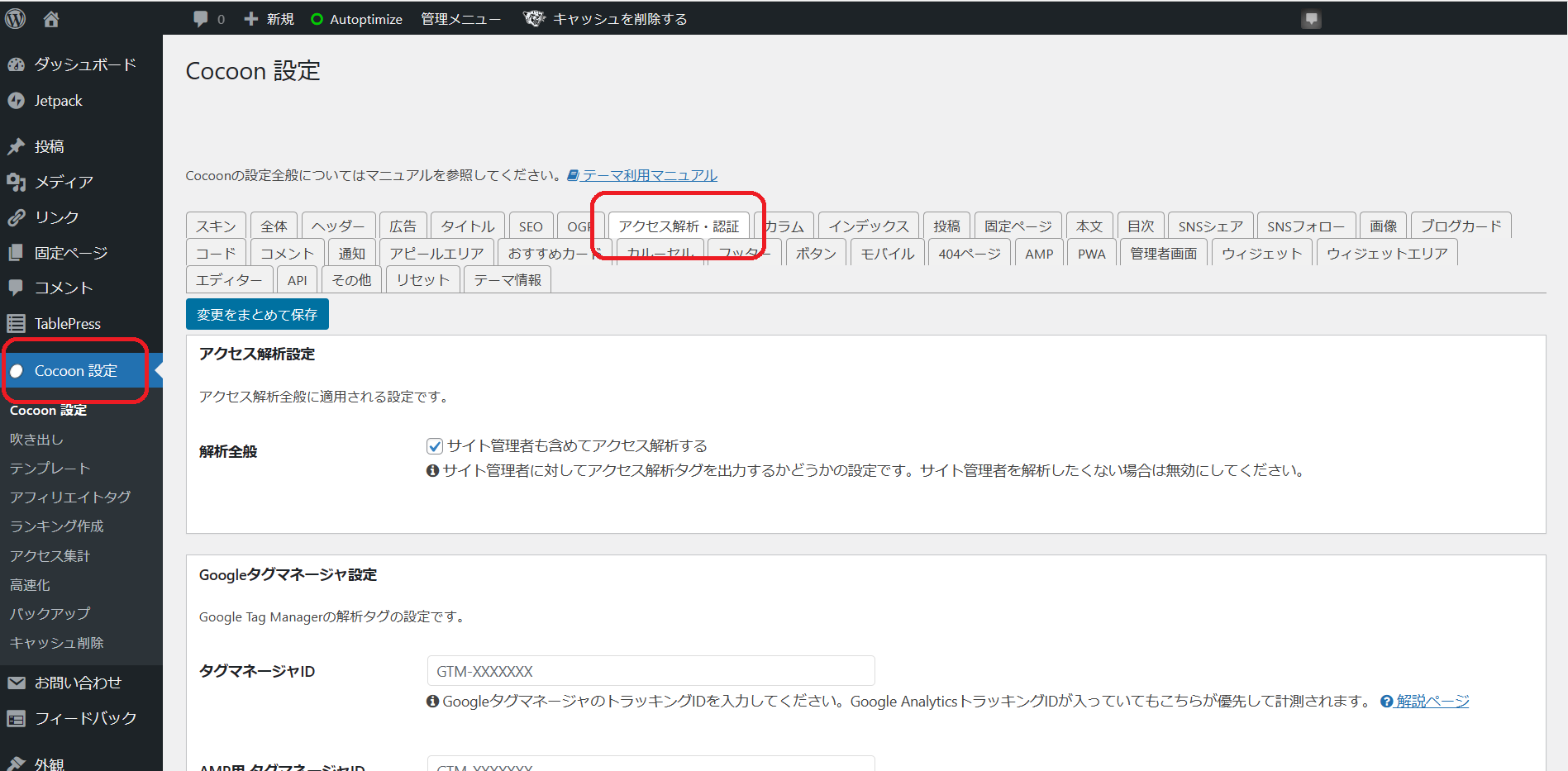
まずは管理画面から『Cocoon設定』→『アクセス解析・認証』を開きましょう。

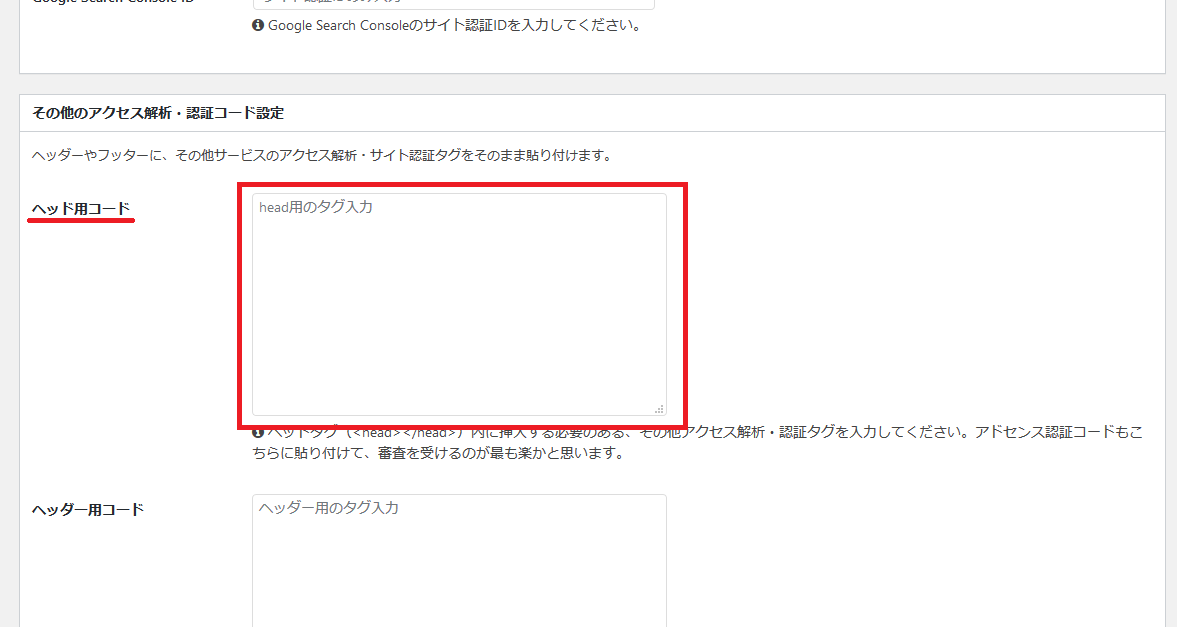
『アクセス解析・認証』の中の『ヘッド用コード』にコピーしておいた『自動広告コード』を貼り付けます。

貼り付けたら、画面下の『変更をまとめて保存』を忘れないようにクリックしましょう!
これで『自動広告コード』の設置は完了です。
設置が完了したら『自動広告をオン』にする為にコチラへ進みましょう。
③プラグインを利用して設置する
『自動広告コード』をプラグインを利用して設置する方法です。
利用するプラグインは【WPCode-Insert Headers and Footers】になります。
まずはWordPressの管理画面を開きましょう。
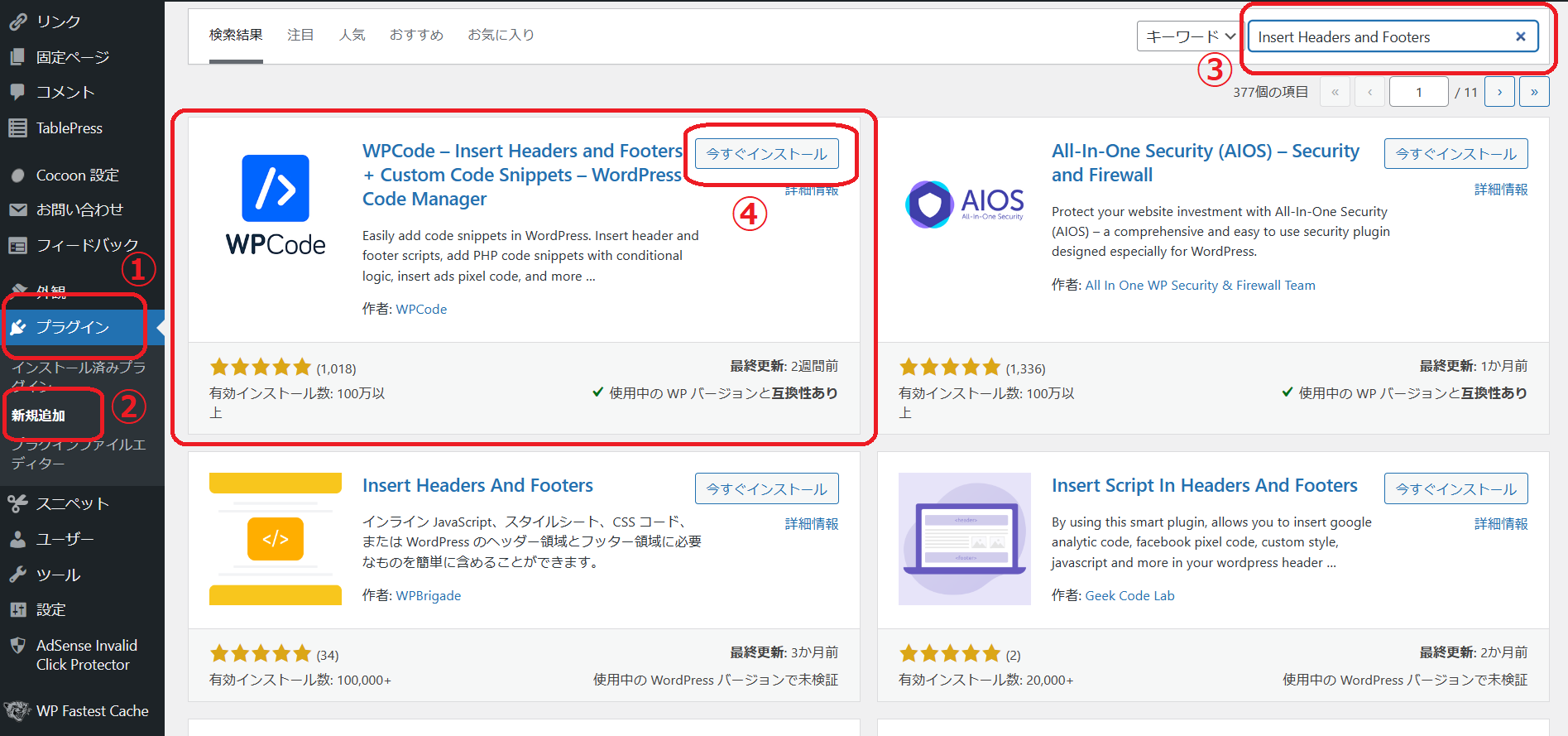
メニューから①『プラグイン』→②『新規追加』をクリックしましょう。
右上の検索欄に③『WPCode-Insert Headers and Footers』と入力しましょう。
プラグインが表示されたら④『今すぐインストール』をクリックし、インストール出来たら『有効化』まで済ませましょう。

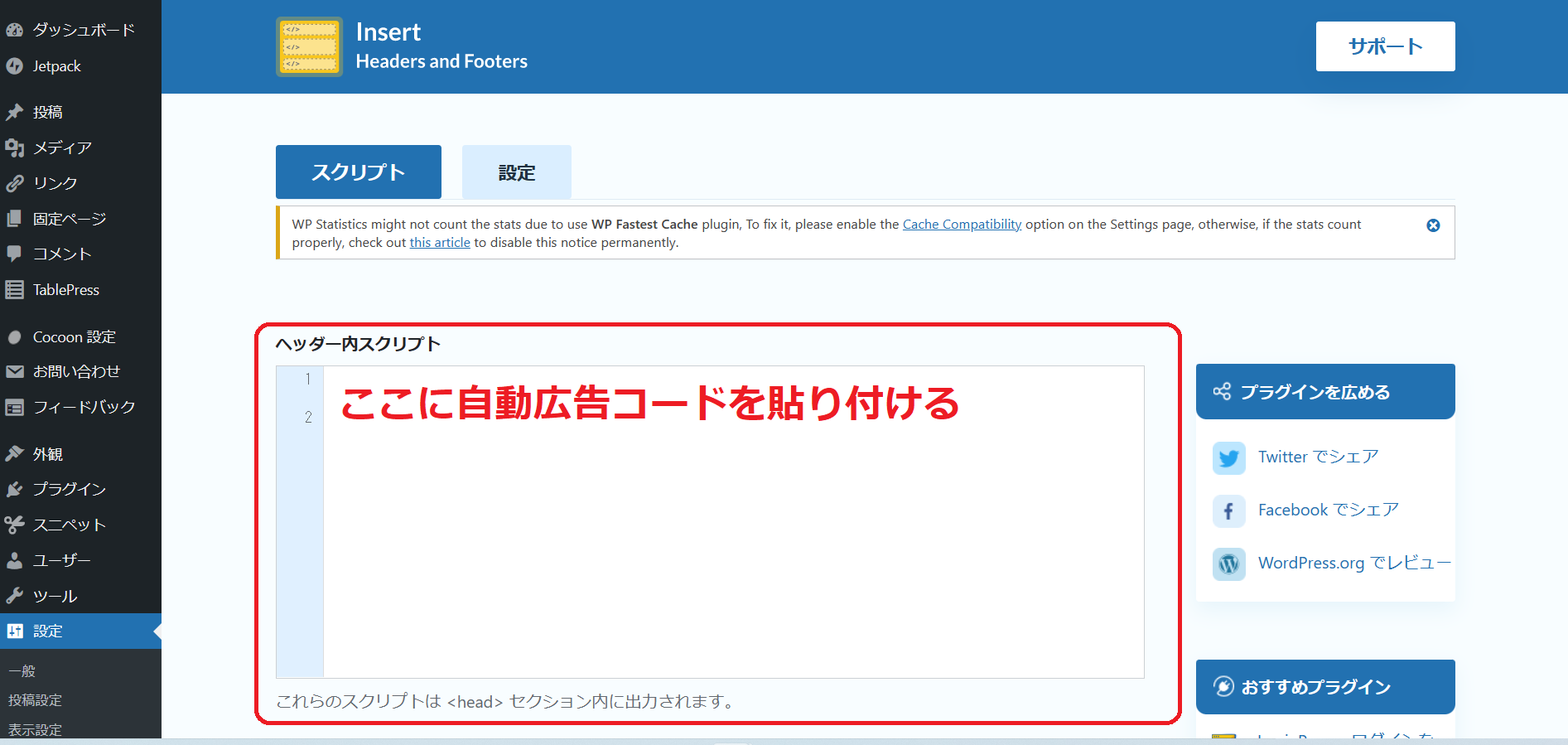
続いて『WPCode-Insert Headers and Footers』を開きます。
WordPressの管理画面から⑤『設定』→⑥『WP Headers and Footers』の順でクリックすればOKです。

画面が開きましたら『ヘッダー内スクリプト』に『自動広告コード』を貼り付けましょう。

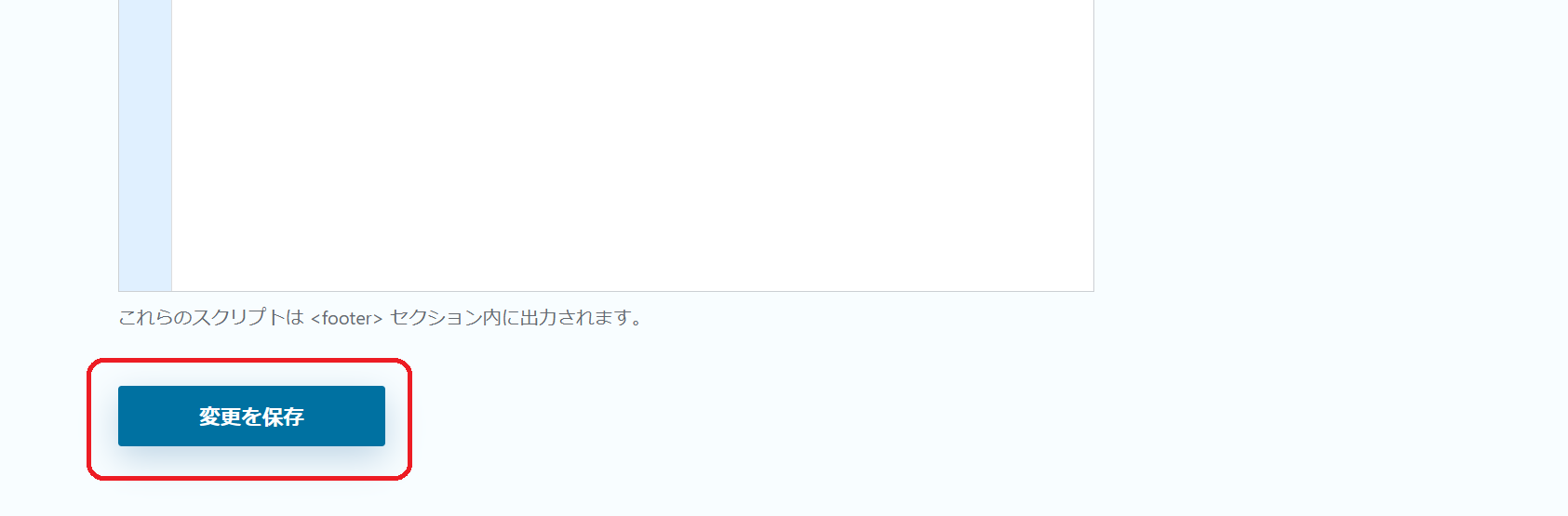
貼り付け出来ましたら下の方へスクロールし、『変更を保存』をクリックしましょう。

以上で設定は完了です。プラグインを利用すると簡単に設定が出来ますね。
設置が完了したら『自動広告をオン』にする為にコチラへ進みましょう。
自動広告をオンにする
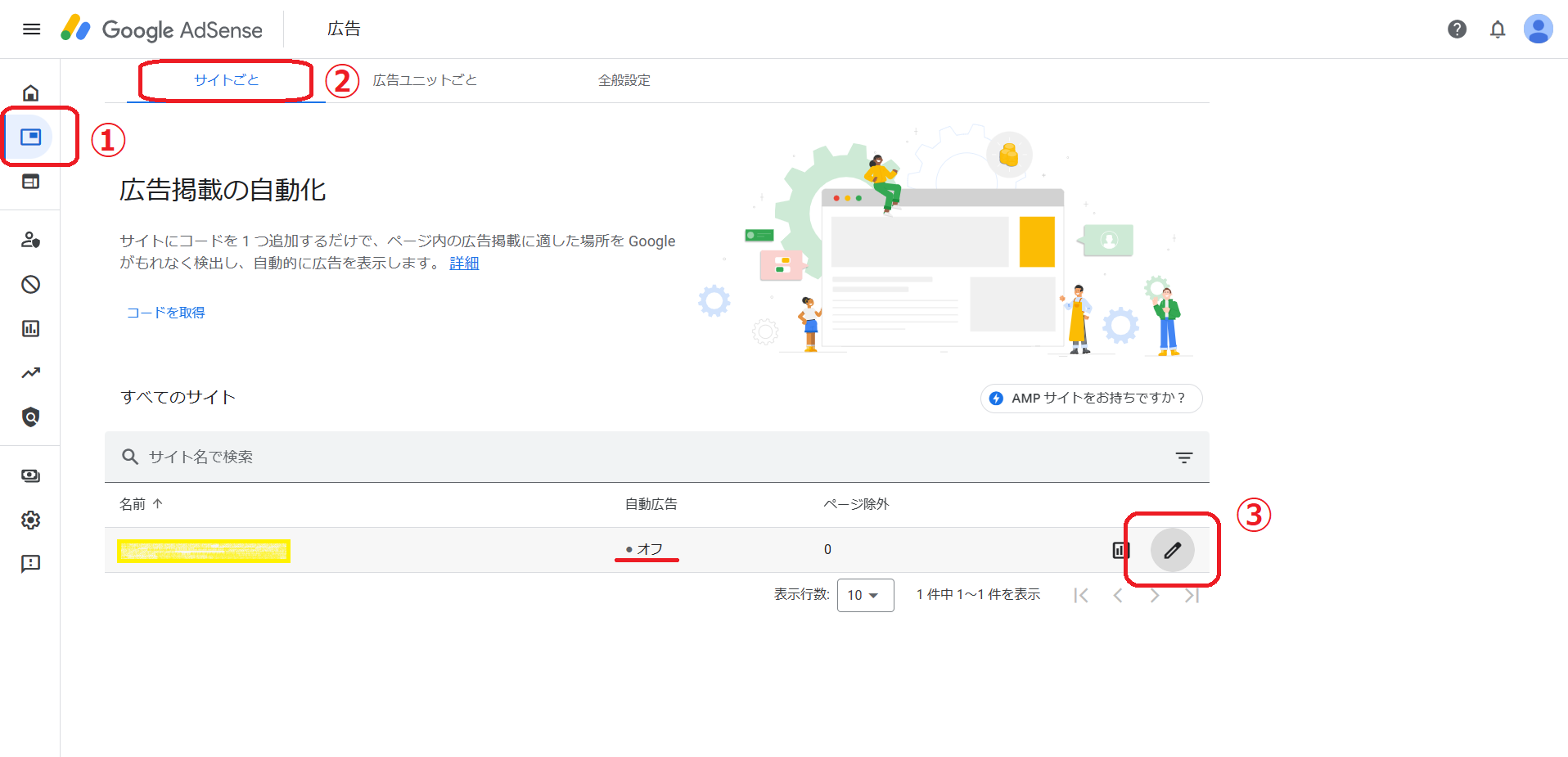
『アドセンス管理画面』へログインします。
①『広告』→②『サイトごと』へ進み、③『編集』をクリックしましょう。
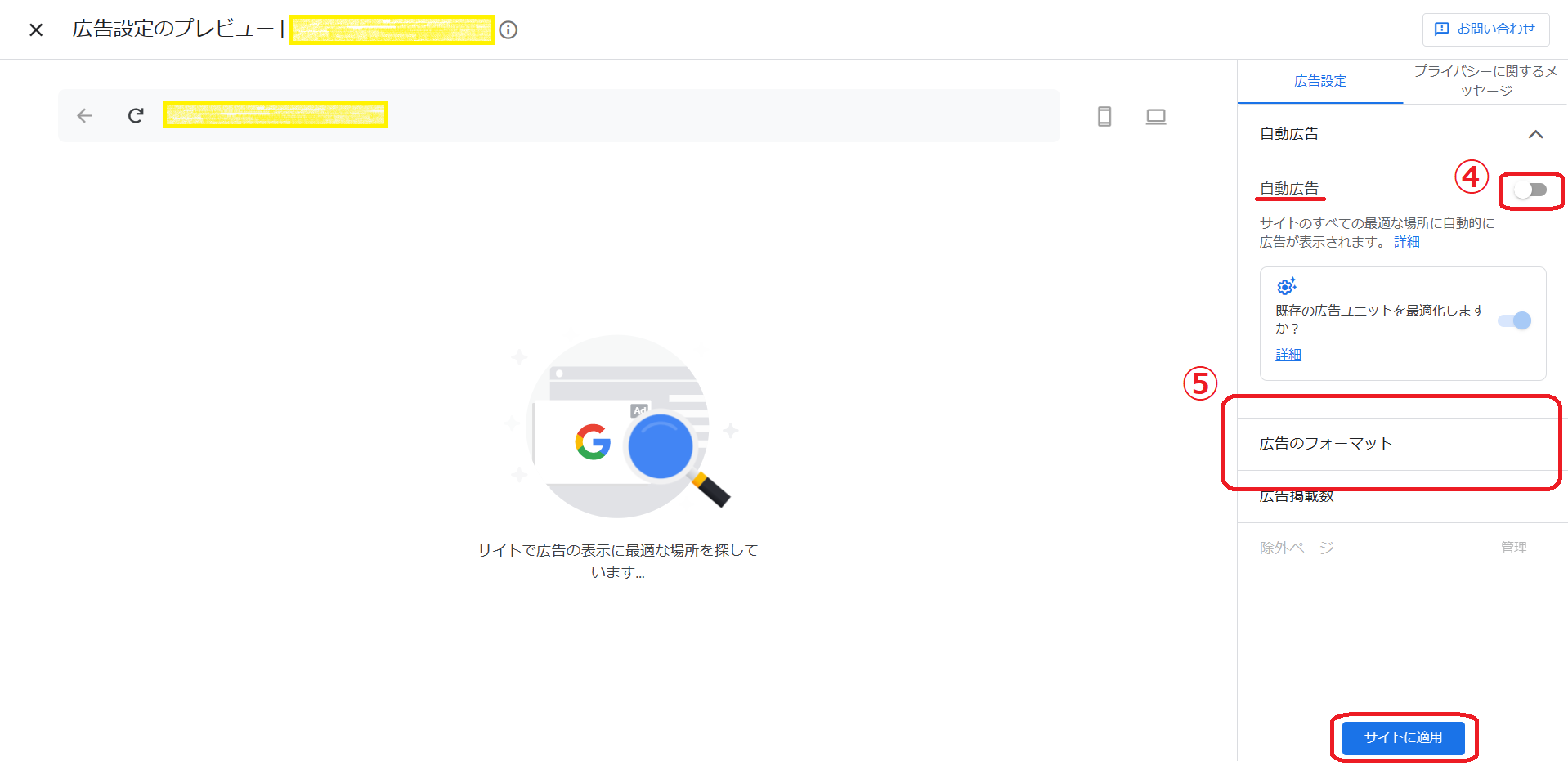
自動広告が『オフ』になっていると思いますので、こちらを『オン』にしていく作業です。

④『自動広告』をオンにします。右側のスライドをクリックすることでオンオフの切替が出来ます。
⑤『広告フォーマット』で使用する広告種類を選択することができます。

利用する広告についてはご自身のサイトに合わせて設定してください。
最後に忘れずに『サイトに適用』をクリックしてください。
以上で『自動広告設置』は完了です。
大体1時間ぐらいでサイトに反映されると思いますので、設置されたら確認するのを忘れないようにしましょう。
広告がサイトのレイアウトを崩してたり、広告表示が少し鬱陶しく感じたら、『自動広告』はいつでもオフにすることが出来ます。
まとめ
いかがでしたか?『手動広告』も『自動広告』もそれぞれ長所短所がありますので、ご自身のサイト状況に応じて使い分けてください。
広告設置自体はそこまで難しいものではないので、せっかく『Googleアドセンス』に合格出来たのであれば、積極的に広告を設置して行くべきです。
あとはたくさん記事を書いて、アクセスを稼ぐことが出来れば自ずと収益がついてくることでしょう。
ブログに挑戦出来てる時点でアナタは人よりも1歩先に進んでいます。『千里の道も一歩から』、小さな積み重ねこそが大切です。
しっかり稼げるサイトに育てていきましょう!
最後まで読んで頂きまして、ありがとうございました。


















コメント