
使う機会はあるのか?

使う機会無くても作ろう
『お問い合わせフォーム』
「ただのブログサイトにお問い合わせフォームなんているのか?」と思う方も多いでしょう。
僕も最初は必要ないと思ってましたが、意外や意外、お問い合わせフォームは結構大事なものなのです。
この記事では『お問い合わせフォーム』の作成方法をまとめました。
これから作成予定の方の参考になれば幸いです。
お問い合わせフォームとは?
さて、なんだかんだ言ってますが、そもそも『お問い合わせフォーム』って必要なんですか?ってとこから始めていきます。
『お問い合わせフォーム』はサイト運営者とユーザーが連絡を取り合う手段の1つです。
似たものに『コメント欄』というものがありますが、あちらはやり取りが開示されてしまいます。
他の人に見られたくないような内容のやり取りが出来るのが『お問い合わせフォーム』の良いところですね。
少し前まではサイトに『連絡用メールアドレス』を載せている方も多かったのですが、スパムメールが増える原因にもなりますので最近はあまり見かけません。
『お問い合わせフォーム』は、その様なリスクを抑えることも出来ますし、何より手軽にサイト運営者と連絡が取れるのがいいですね。
また、『お問い合わせフォーム』を設置するメリットはそれだけではありません。
1つ目のメリットは『Googleアドセンス』の審査合格率を上げることが出来ることです。
『お問い合わせフォーム』の有無は審査の合否に大きく関係すると言っても過言ではありません。
使う使わないに限らず『Googleアドセンス』の申請を検討している場合は、『お問い合わせフォーム』を準備しておくことは必須です。
もう1つは間接的なメリットですが、サイトの『信頼性』が上がります。
サイトに来てくれる方は『お問い合わせフォーム』があることで、サイト運営者が責任を持ってサイトの運営をしていると判断してくれます。
運営者と連絡も取れないサイトは信用出来ませんよね?
現在のユーザーがサイトに求めるのは『信頼できるサイト』か否かです。
『お問い合わせフォーム』を設置しておくだけで、ユーザーの第一印象は大きく変わります。

重要なのは分かったわ。でも問い合わせフォームの設置って難しそうな気が・・・

安心してください。プラグインで一発解決です!
WordPressには『お問い合わせフォーム』を簡単に作成できる『Contact Form 7』というプラグインがあります。
操作方法も設置方法もとても簡単なので、まだ『お問い合わせフォーム』を作成・設置していない方はこの機会に導入しましょう。
また、『お問い合わせフォーム』と合わせて『プライバシーポリシー』と『免責事項』も設置されることをオススメします。
『お問い合わせフォーム』は問合せしてくれた方の個人情報を取得するものです。
「当サイトは個人情報の管理はキチンとしてますよ!」ということを『プライバシーポリシー』に記載して利用しましょう。
『プライバシーポリシー』の作成については以下の記事を参照ください。
『免責事項』の作成については以下の記事を参照ください。
お問い合わせフォームを作成しよう

さて、それではさっそく『お問い合わせフォーム』を作成していきましょう。
手順は以下の通りです。
②『Contact Form7』でフォーム作成
③『GooglereCAPTCHA』でスパム対策
④お問い合わせフォームの固定ページ作成
手順通りに進めれば基本難しい操作はありません。
安心して利用出来るように、お問い合わせフォームへの『スパム対策』も併せて行います。
それでは作成していきましょう!
①『Contact Form7』をインストール
まずは『Contact Form7』をインストールしていきましょう。
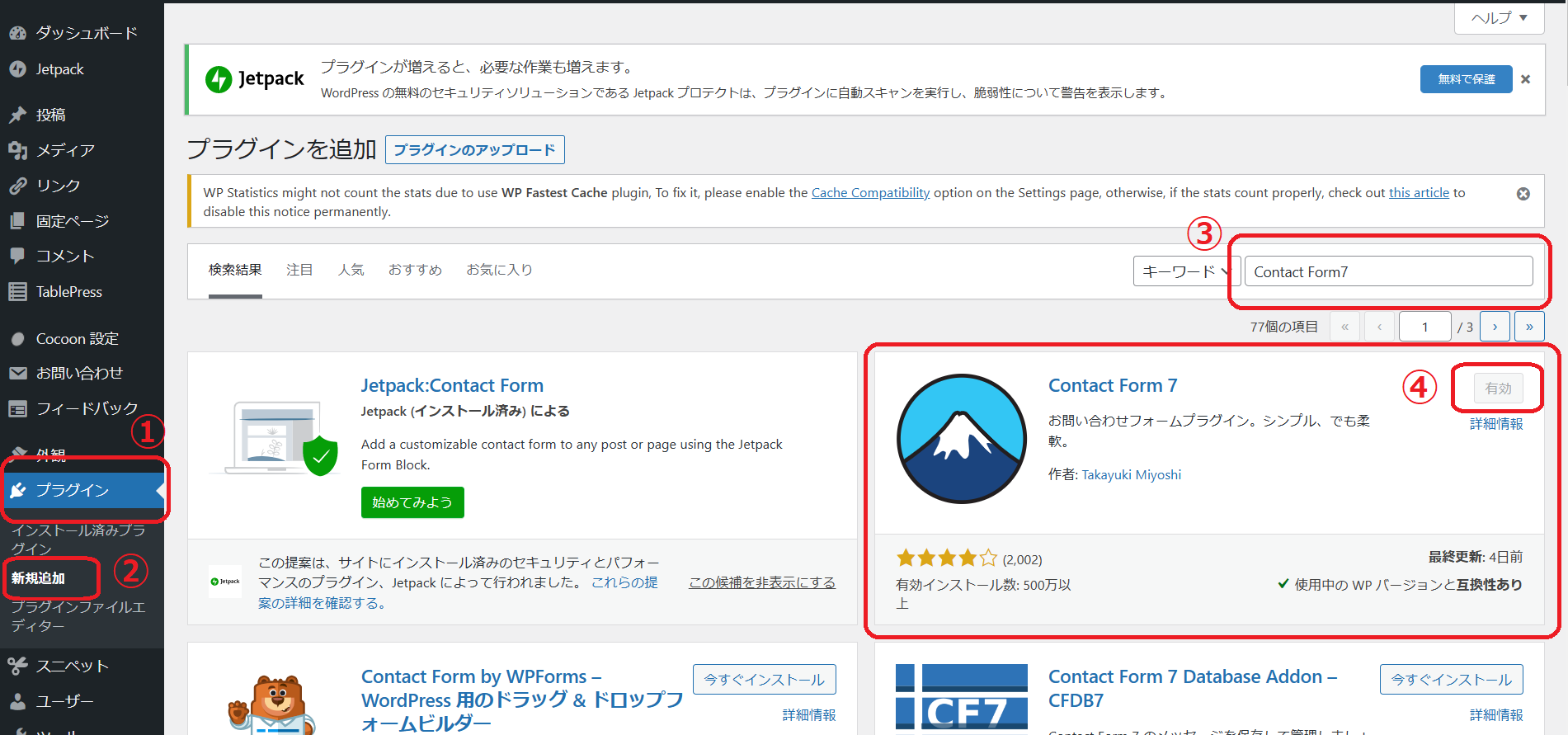
WordPress管理画面から①『プラグイン』→②『新規追加』をクリックします。
③『キーワード検索欄』に【Contact Form7】と入力します。
④『インストール』して『有効化』しましょう。

以上でインストール作業は完了です。
②『Contact Form7』でフォーム作成
続いて『Contact Form7』でお問い合わせフォームを作成していきます。
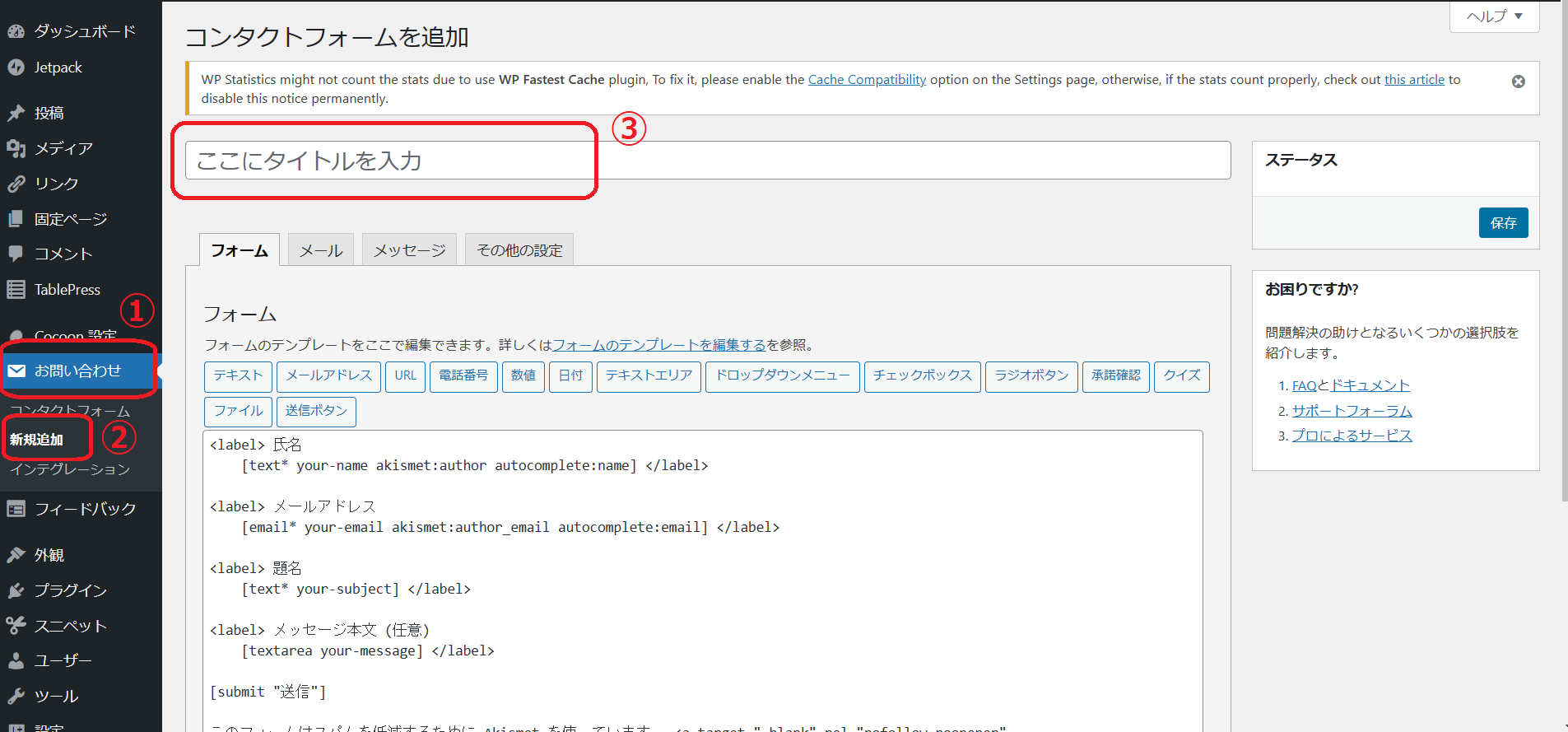
WordPress管理メニューから①『お問い合わせ』→②『新規追加』でフォーム作成に入ります。
③『タイトル』にフォーム名を入力します。管理しやすい名前が良いので『お問い合わせフォーム』などが良いでしょう。

タイトルまで入力が出来たら『各項目の設定』を行っていきます。

設定項目は全部で4項目ありますが、主に設定変更するのは『フォーム』・『メール』・『メッセージ』の3項目だけだと思います。
もちろん『その他の設定』も触りたいって方は、必要に応じて設定しても良いと思います。
【フォーム】の設定
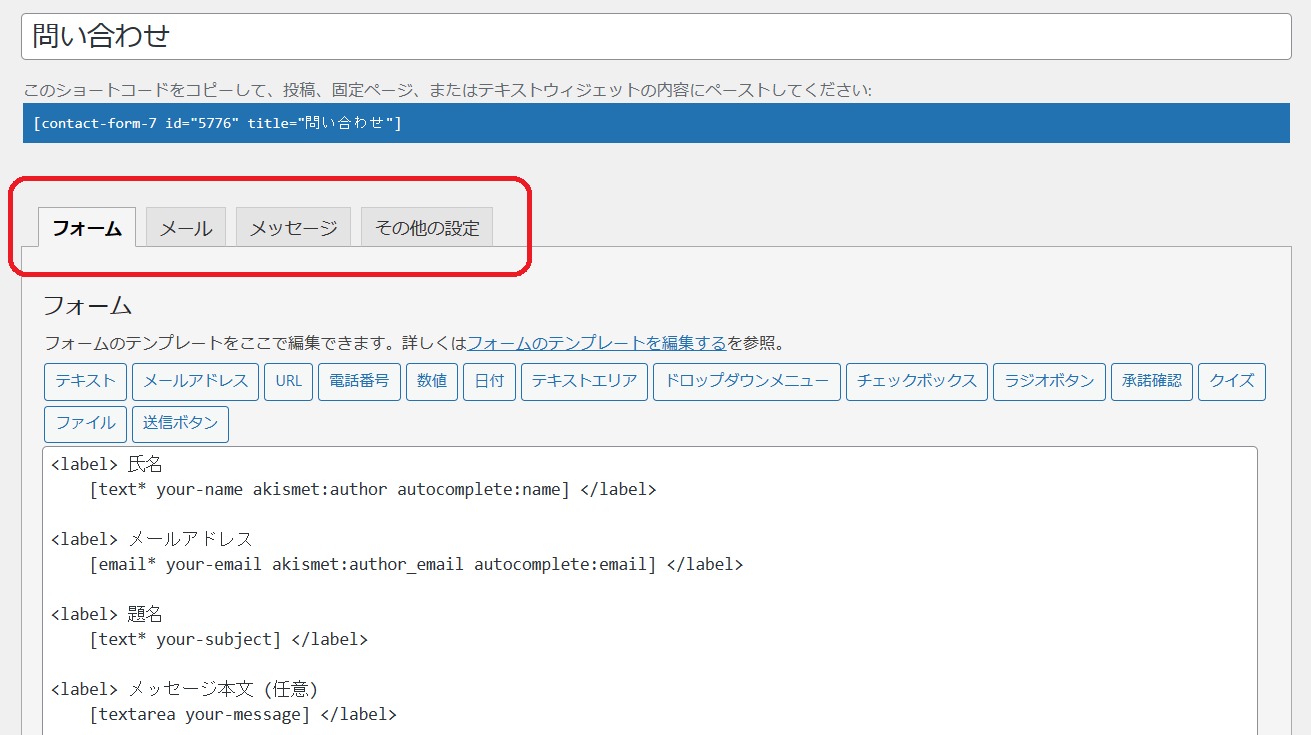
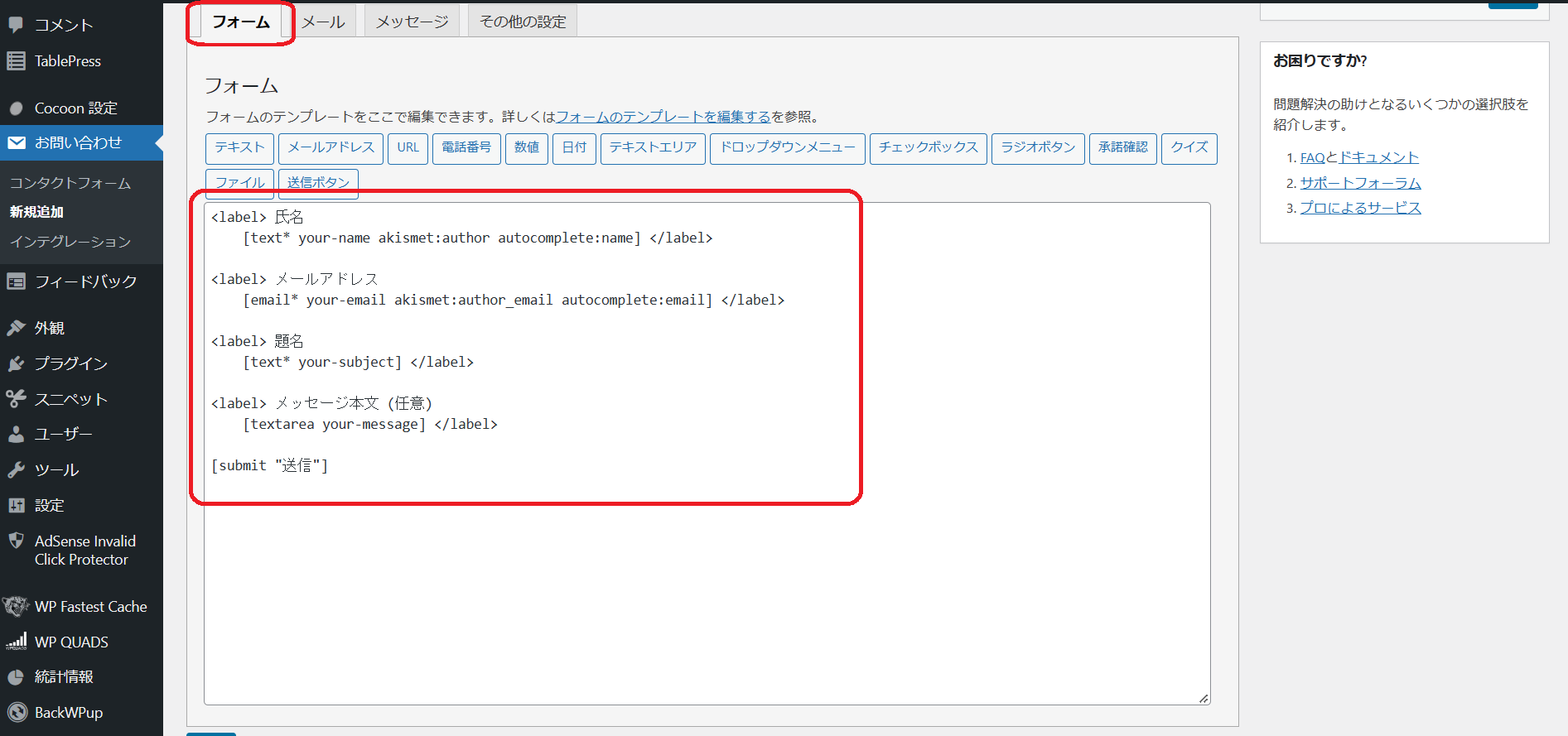
『フォーム』の設定方法です。
『フォーム』は実際にお問い合わせ画面に表示される項目の設定が出来ます。

必要があれば名称の変更を行いましょう。
特に拘り無いよって方はそのままの設定で良いと思います。
変更後は下の『保存』を忘れずにクリックしましょう。
【メール】の設定
『メール』の設定方法です。
『メール』は問い合わせがあった場合のお知らせメールの内容を設定出来ます。
問い合わせの有無をメールで判断できるので、ここの設定はきちんと行っておいた方が良いです。
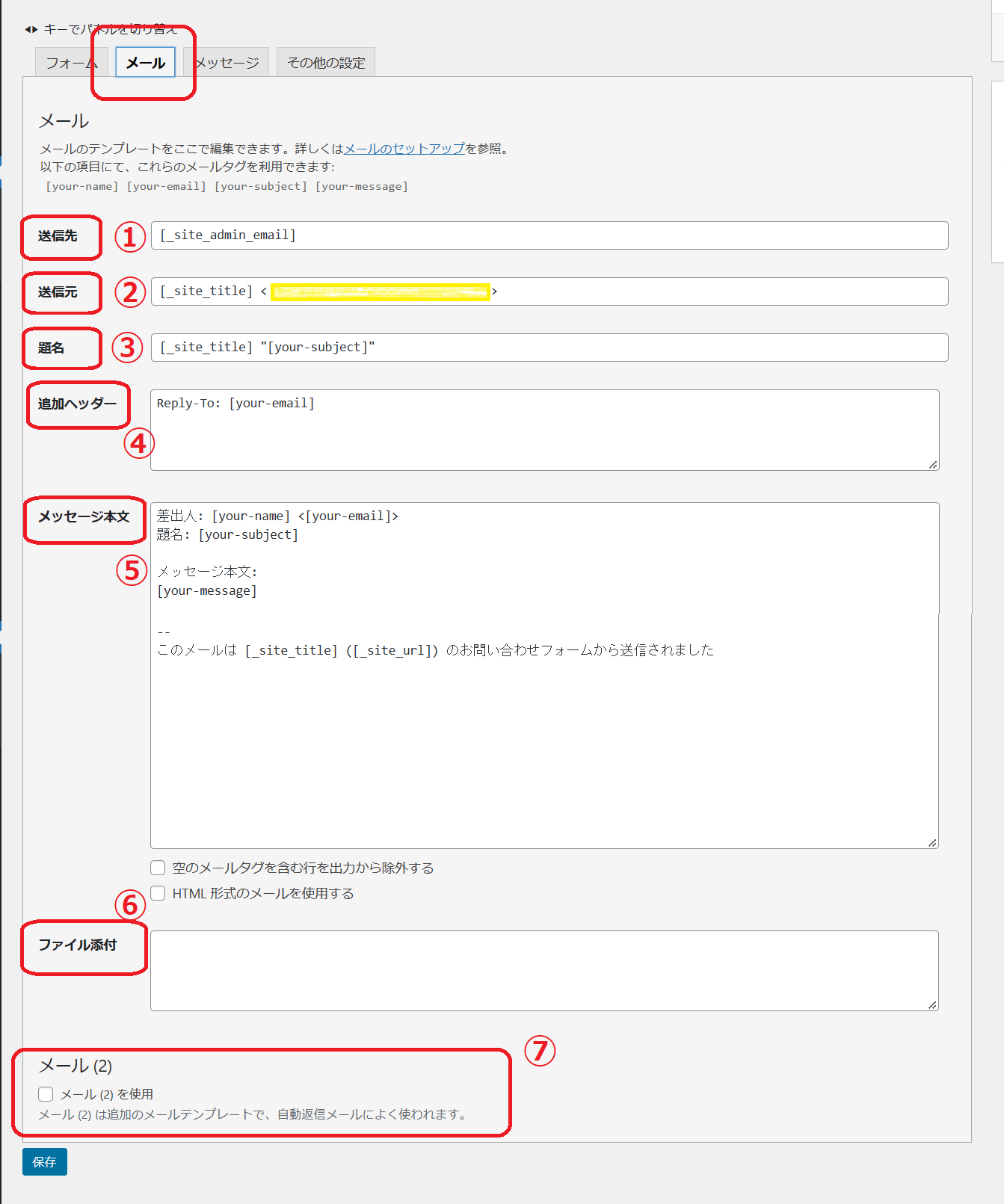
まずは問い合わせがあった場合に、『自分に送られてくるメール』の設定です。

②『送信元』:お知らせメールの送信元。そのままの設定でもOK。
③『題名』:お知らせメールの件名。そのままの設定でもOK。
④『追加ヘッダー』:メールの返信先。そのままの設定でもOK。
⑤『メッセージ本文』:お知らせメールの本文。
⑥『ファイル添付』:基本空欄のままでOK。
基本は『デフォルト設定』のままで特に問題はありません。
もしも変更したい場合は内容を書き換えればOKです。
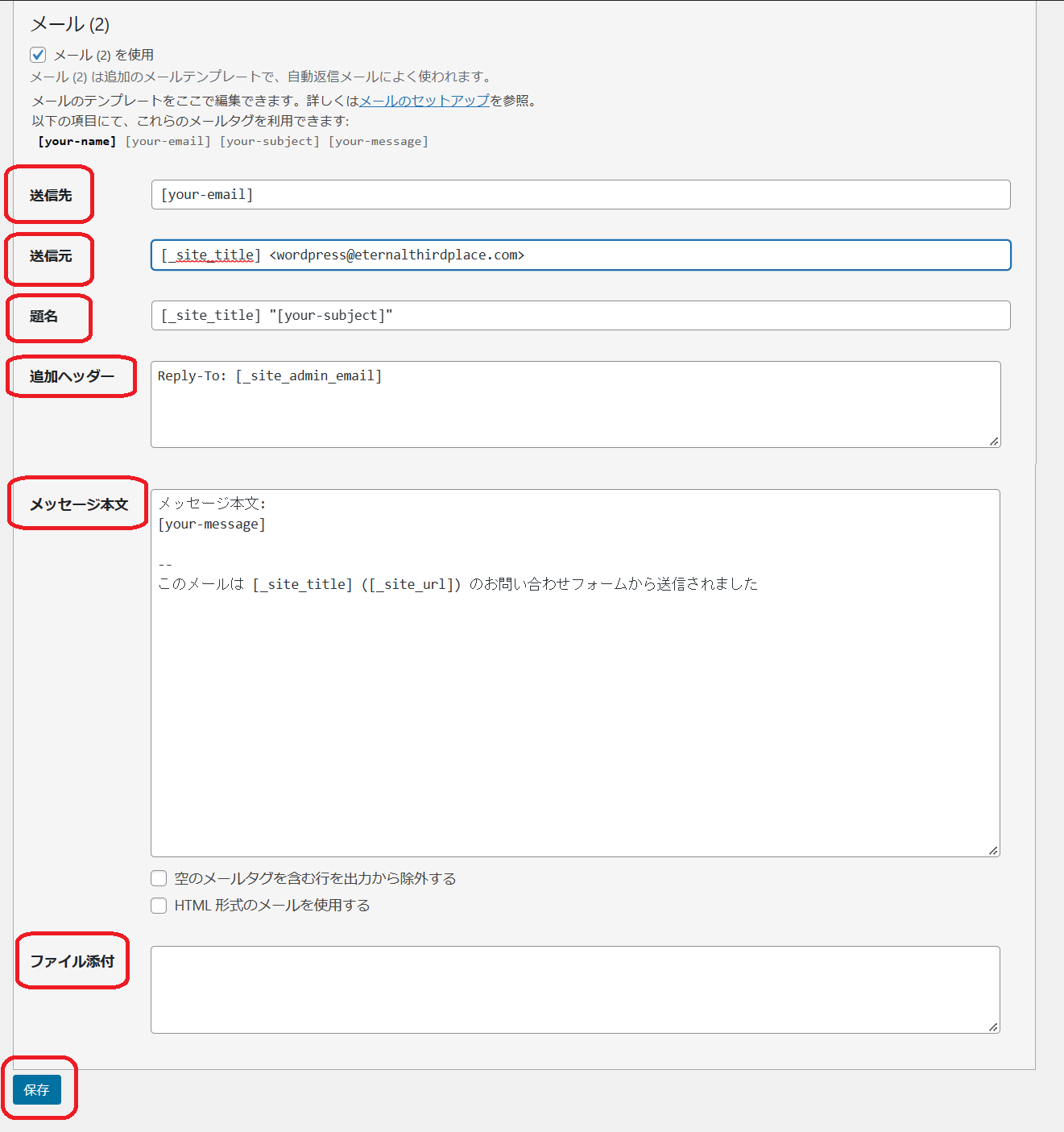
次は、『問合せをした人に送られるメール』の設定をします。
「問合せを受付ましたよ~」と相手にお知らせ出来るので、設定することをオススメします。
⑦『メール(2)を使用』にチェックを入れましょう。

『送信元』:受付メールの送信元。そのままの設定でもOK。
『題名』:受付メールの件名。一言添えるといいかも。
『追加ヘッダー』:メールの返信先。そのままの設定でもOK。
『メッセージ本文』:お知らせメールの本文。
『ファイル添付』:基本空欄のままでOK。
こちらも基本は『デフォルト設定』で問題ないかと思います。
『題名』については「お問い合わせありがとうございます」や「お問い合わせを受け付けました」などに変更してもよいかも知れませんね。
変更後は下の『保存』を忘れずにクリックしましょう。
【メッセージ】の設定
『メッセージ』の設定方法です。
『メッセージ』は、お問い合わせが完了した場合や入力ミスがあった場合などに表示されるメッセージの設定が出来ます。

様々なパターンのメッセージがあります。基本は『デフォルト設定』で問題ないです。
必要があれば変更しましょう。
③『GooglereCAPTCHA』でスパム対策
続いて『スパム対策』を行います。
『お問い合わせフォーム』にもメールやコメント欄同様に『スパム』の被害に遭うことがあります。
「お問い合わせフォームだから」と安心せず、しっかりと対策を行っておきましょう。
『GooglereCAPTCHA』というGoogleの無料ツールが今回利用するプラグイン『Contact Form7』と相性が良いので、こちらを利用します。
『GooglereCAPTCHA』を利用するには『Googleアカウント』が必要になります。
※『Googleアカウント』をまだお持ちでない方はコチラを参考に作成してください。
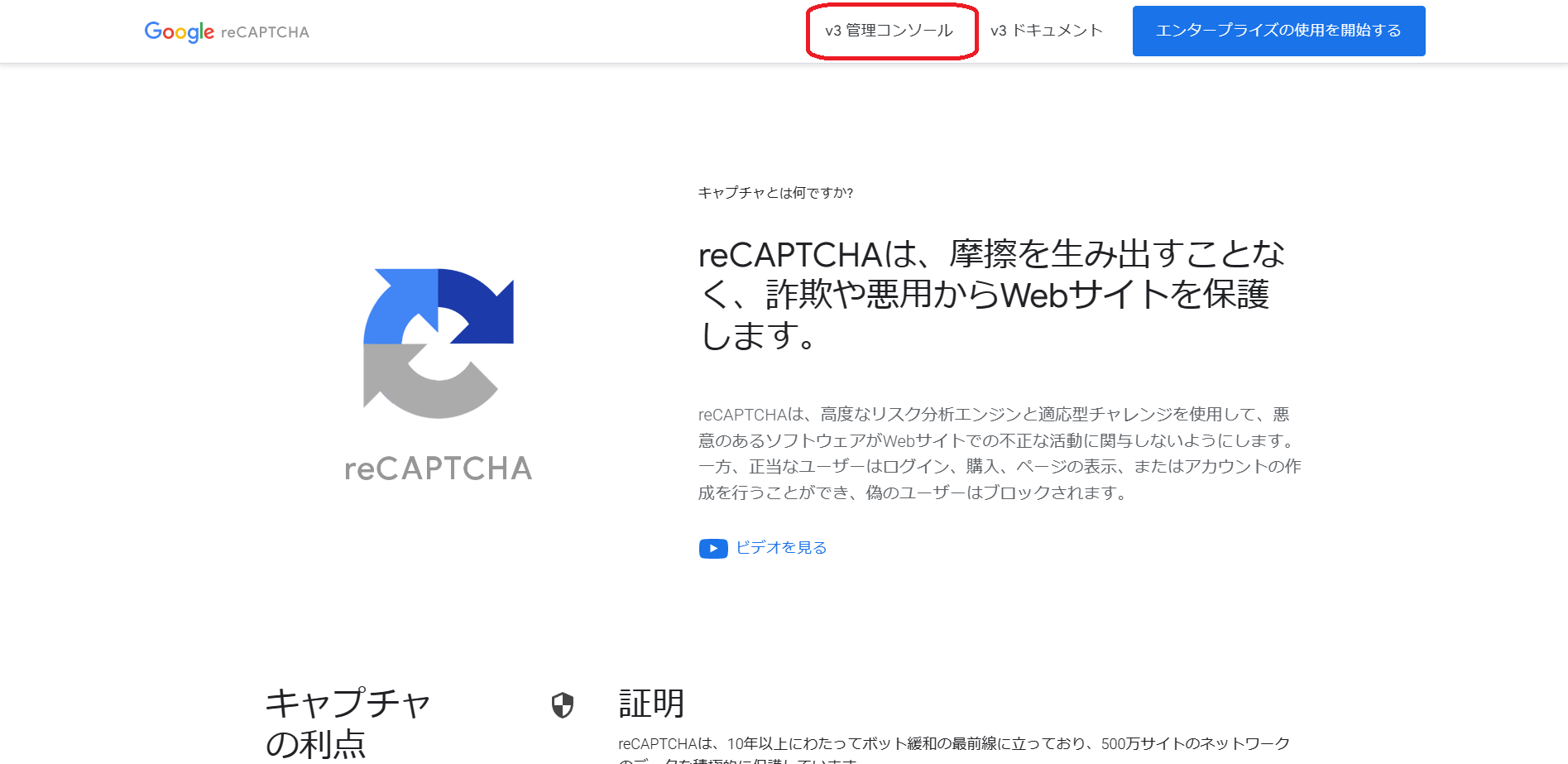
準備が出来たら『GooglereCAPTCHA』へアクセスしましょう。
サイト上部の『V3管理コンソール』をくりっくします。

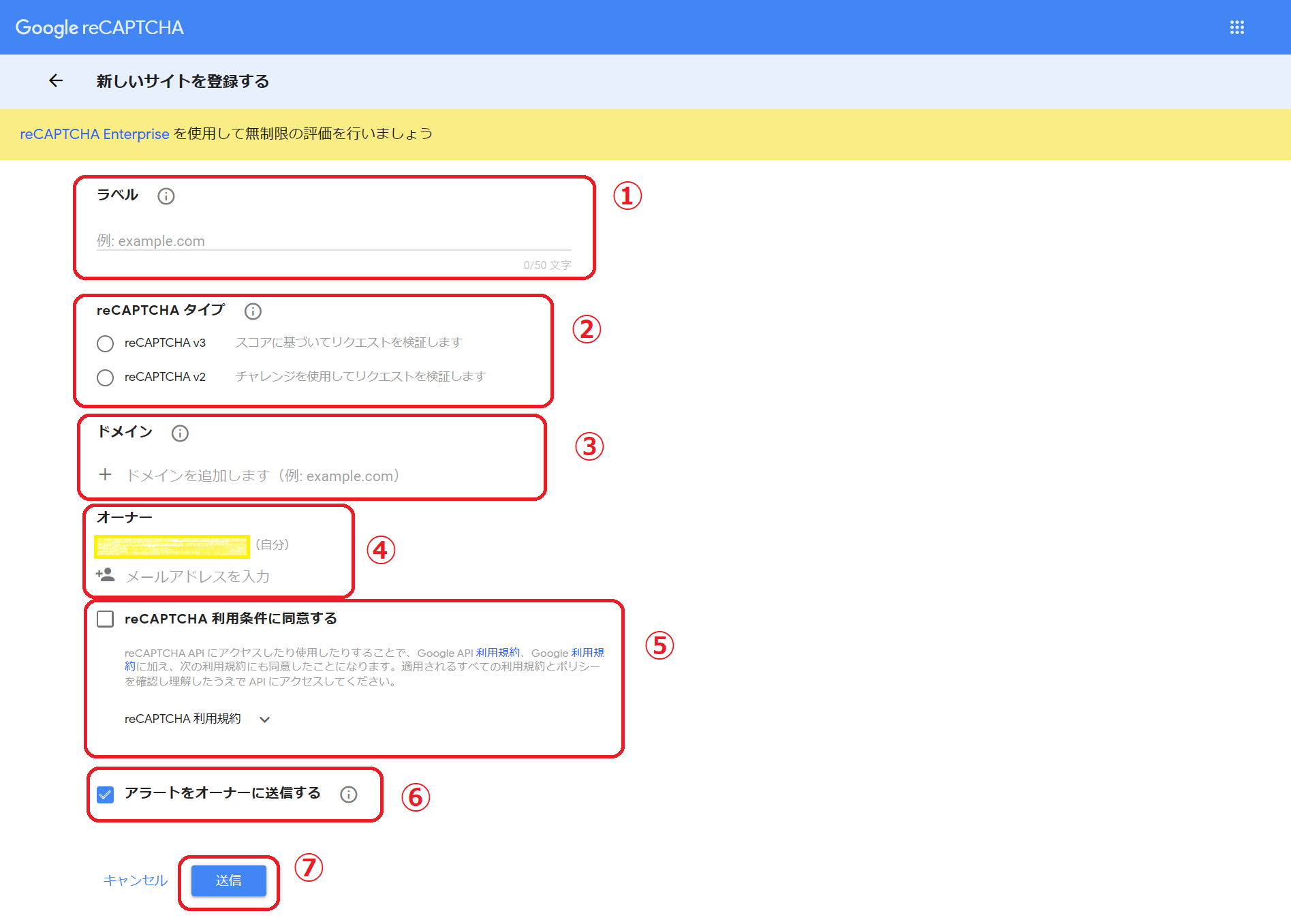
サイト登録画面が開いたら、必要事項を入力していきます。
①『ラベル』は、サイト名かサイトURLを入力しましょう。
②『reCAPTCHAタイプ』は、【reCAPTCHA V3】を選択しましょう。
③『ドメイン』はサイトのドメインを入力しましょう。
④『オーナー』は自分のメールアドレスが入力されています。必要があれば追加してください。

⑤『reCAPTCHA利用条件に同意する』は利用規約を読み、チェックボックスにチェックを入れましょう。
⑥『アラートをオーナーに送信する』はチェックを入れましょう。設定エラーや不審なトラフィックの増加など、サイトで問題が検出された場合にアラートを受け取ることが出来ます。
最後に『送信』をクリックします。

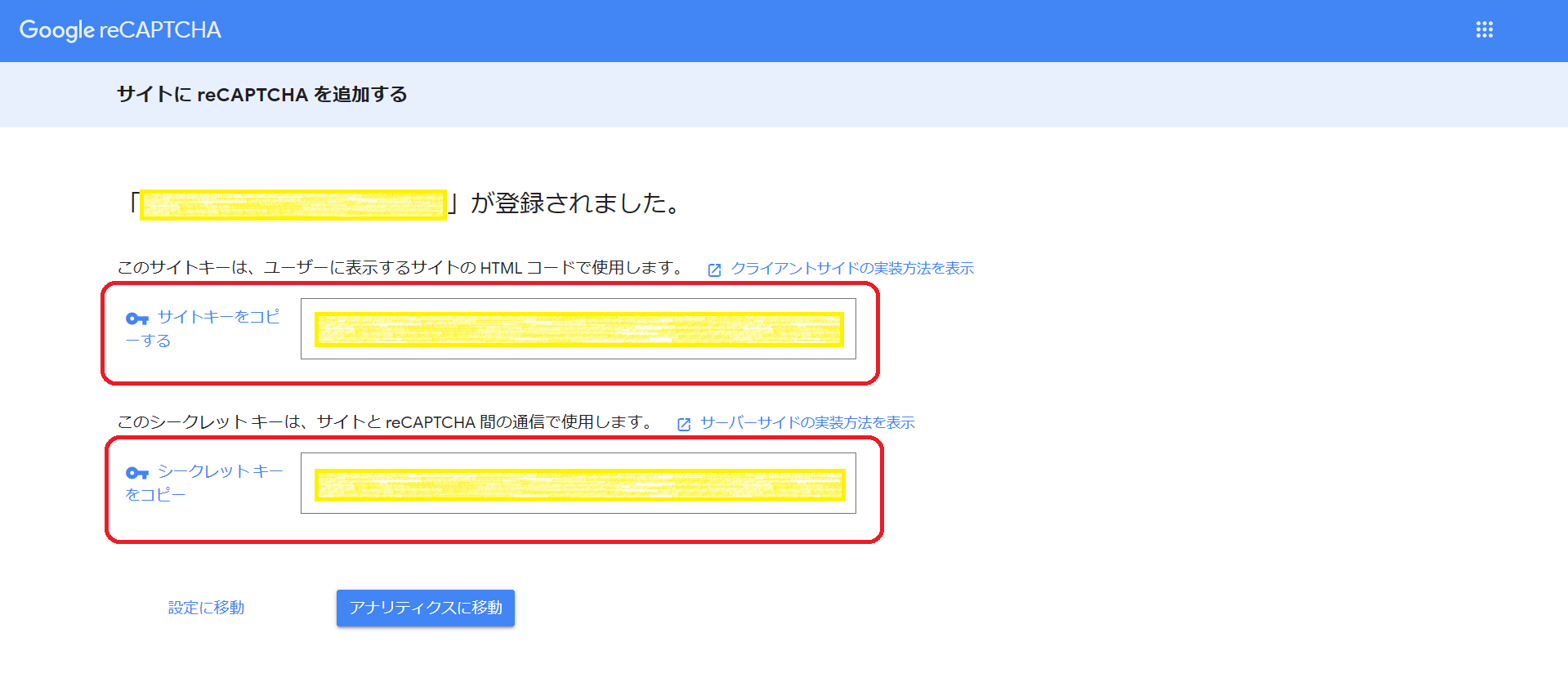
登録が完了したら『サイトキー』と『シークレットキー』が表示されます。
この2つを『Contact Form7』にセットアップしていきます。
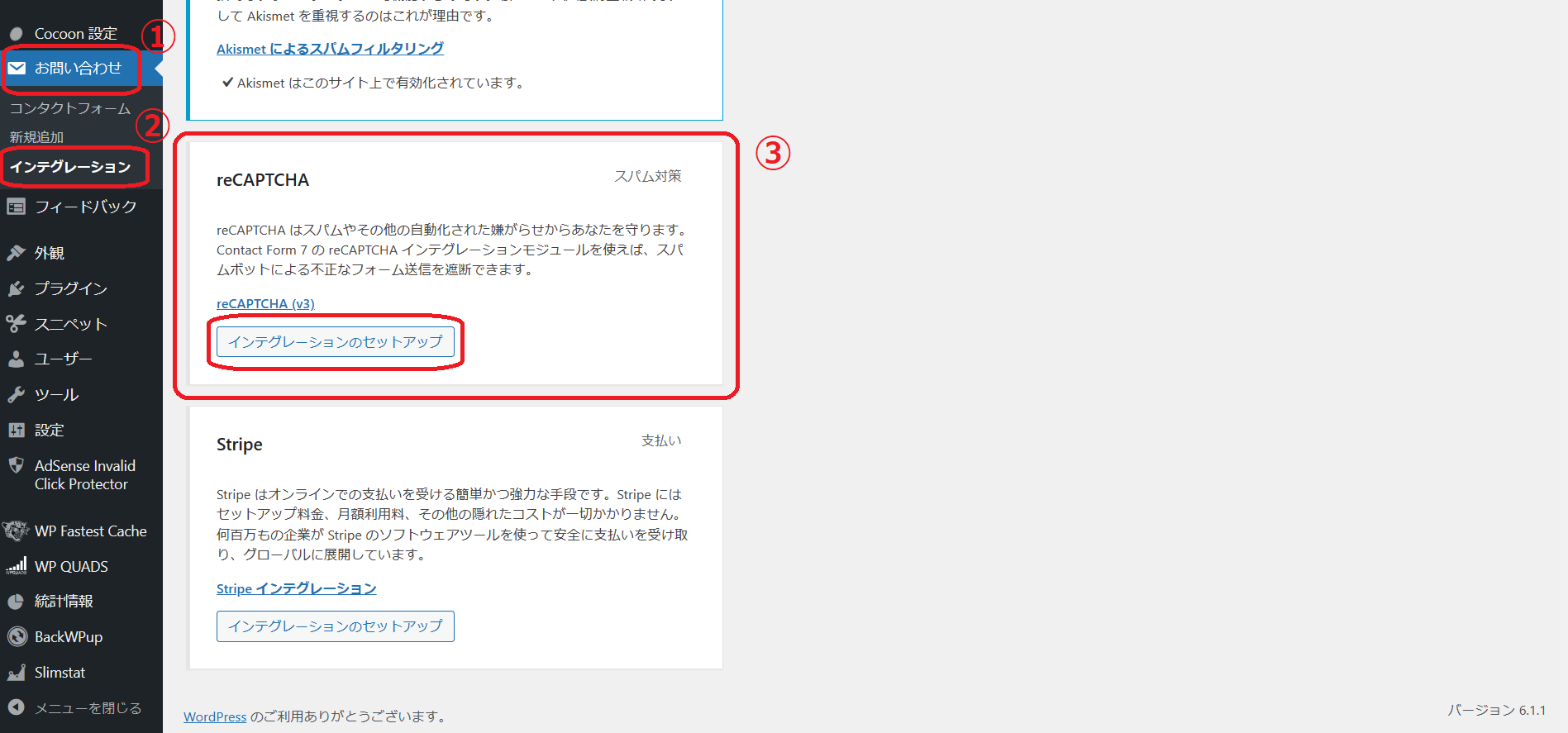
WordPress管理画面から①『お問い合わせ』→②『インテグレーション』をクリックします。
『reCAPTCHA』の③『インテグレーションのセットアップ』をクリックします。

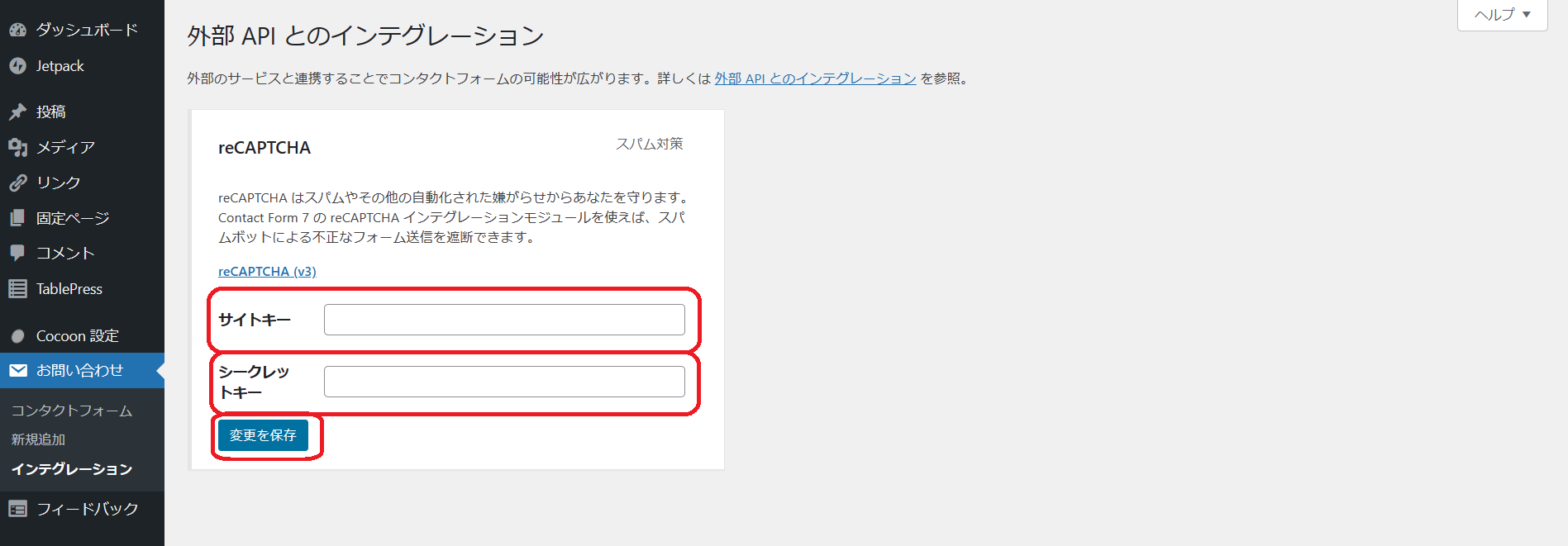
セット画面が開いたら取得した『サイトキー』と『シークレットキー』を入力します。両方ともコピペして貼り付ければOKです。

最後に『変更を保存』をクリックするのを忘れないようにしましょう。
以上で『GooglereCAPTCHA』を利用した『スパム対策』は完了です。
最初にしっかり対策しておけば、迷惑メールなどに悩まされることはありません。
面倒ですが、この一手間がアナタのサイトを守ってくれるのです。
④お問い合わせフォームの固定ページ作成
『お問い合わせフォーム』は定位置に表示させるものになるので『投稿』ではなく『固定ページ』で作成しましょう。
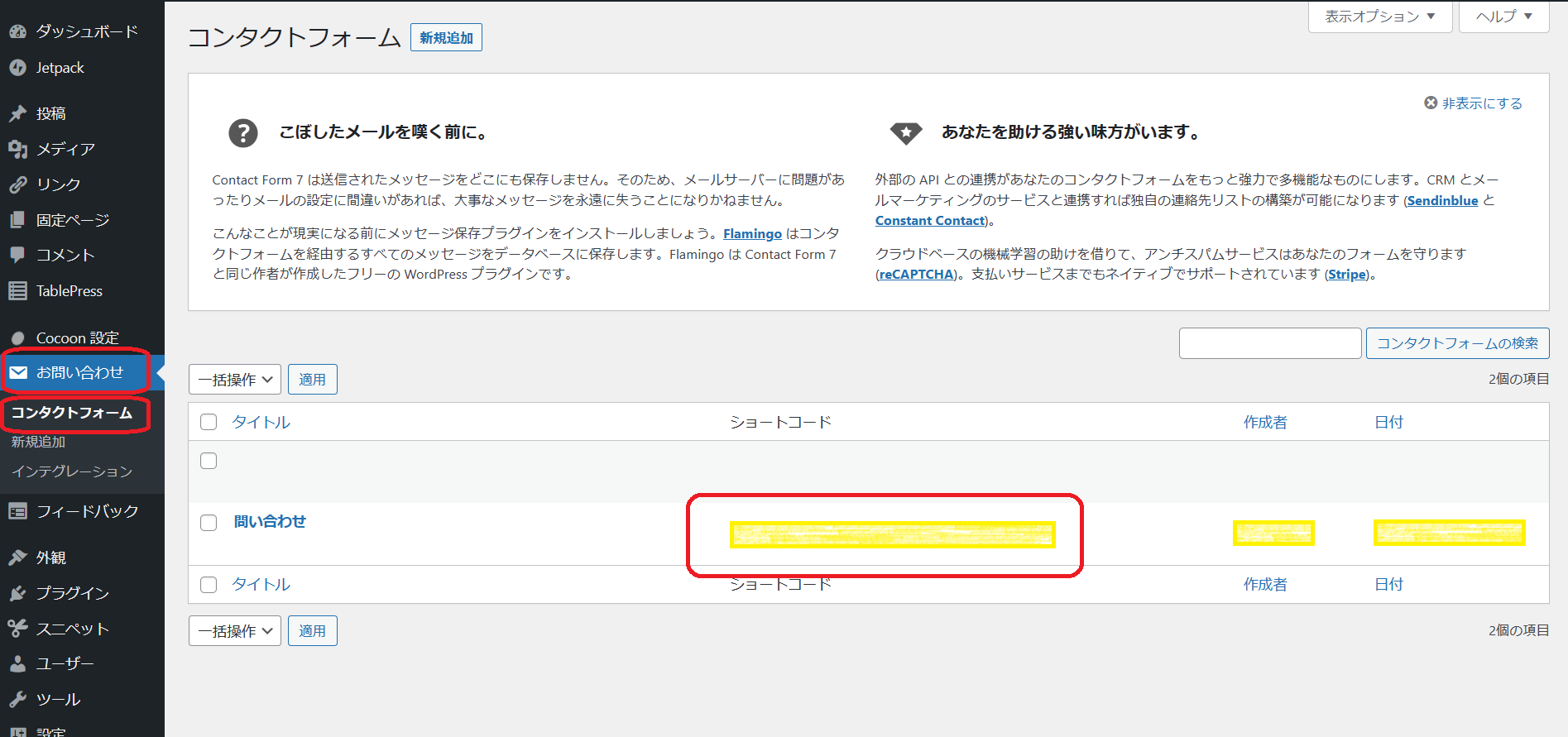
『Contact Form7』で作成した『ショートコード』が必要になりますので、予め『お問い合わせ』→『コンタクトフォーム』からコピーしておきましょう。

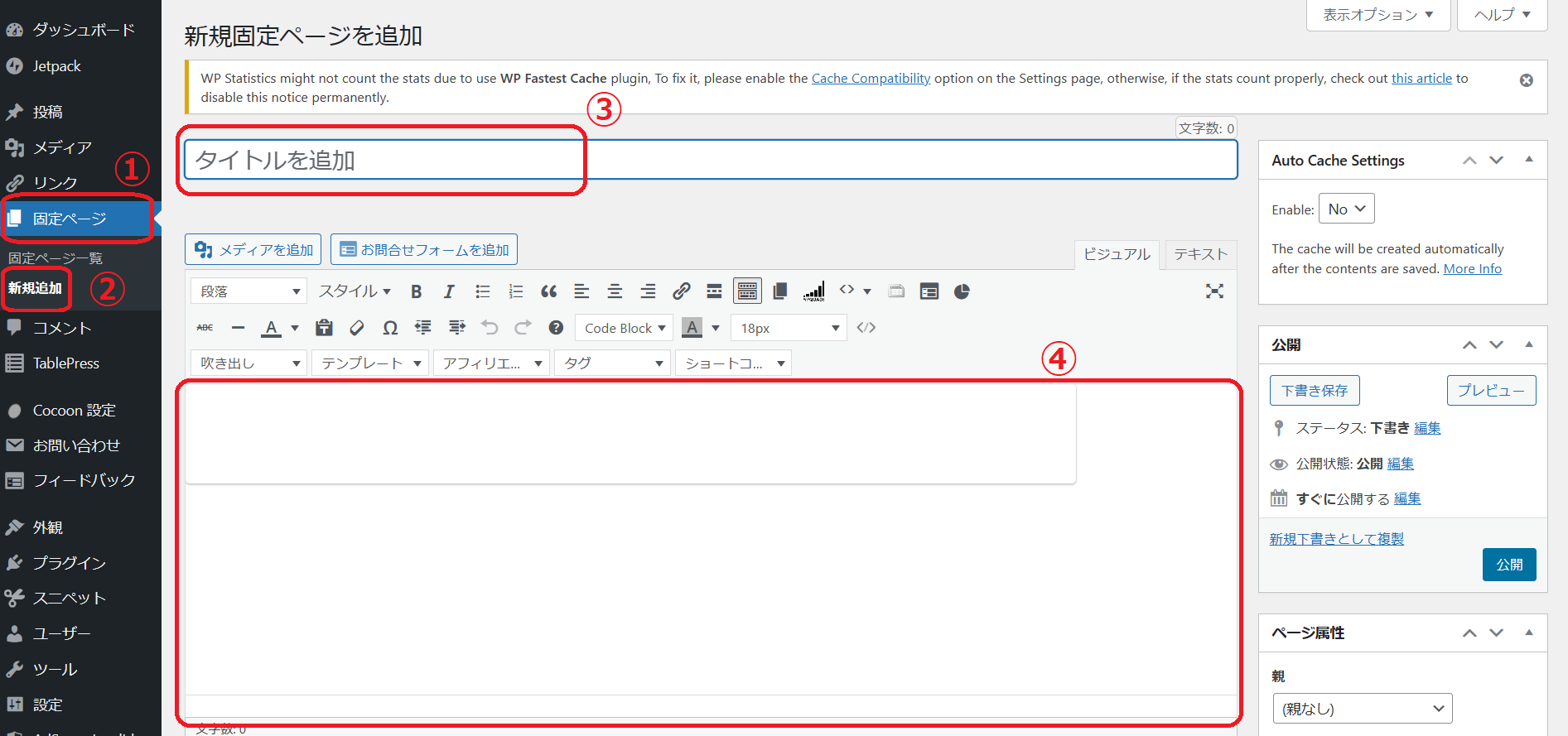
それでは準備ができたらWordpressのダッシュボードから①『固定ページ』→②『新規追加』をクリックします。
次に③『タイトル』を入力します。タイトルはシンプルに『お問い合わせフォーム』や『お問い合わせ』などで良いでしょう。
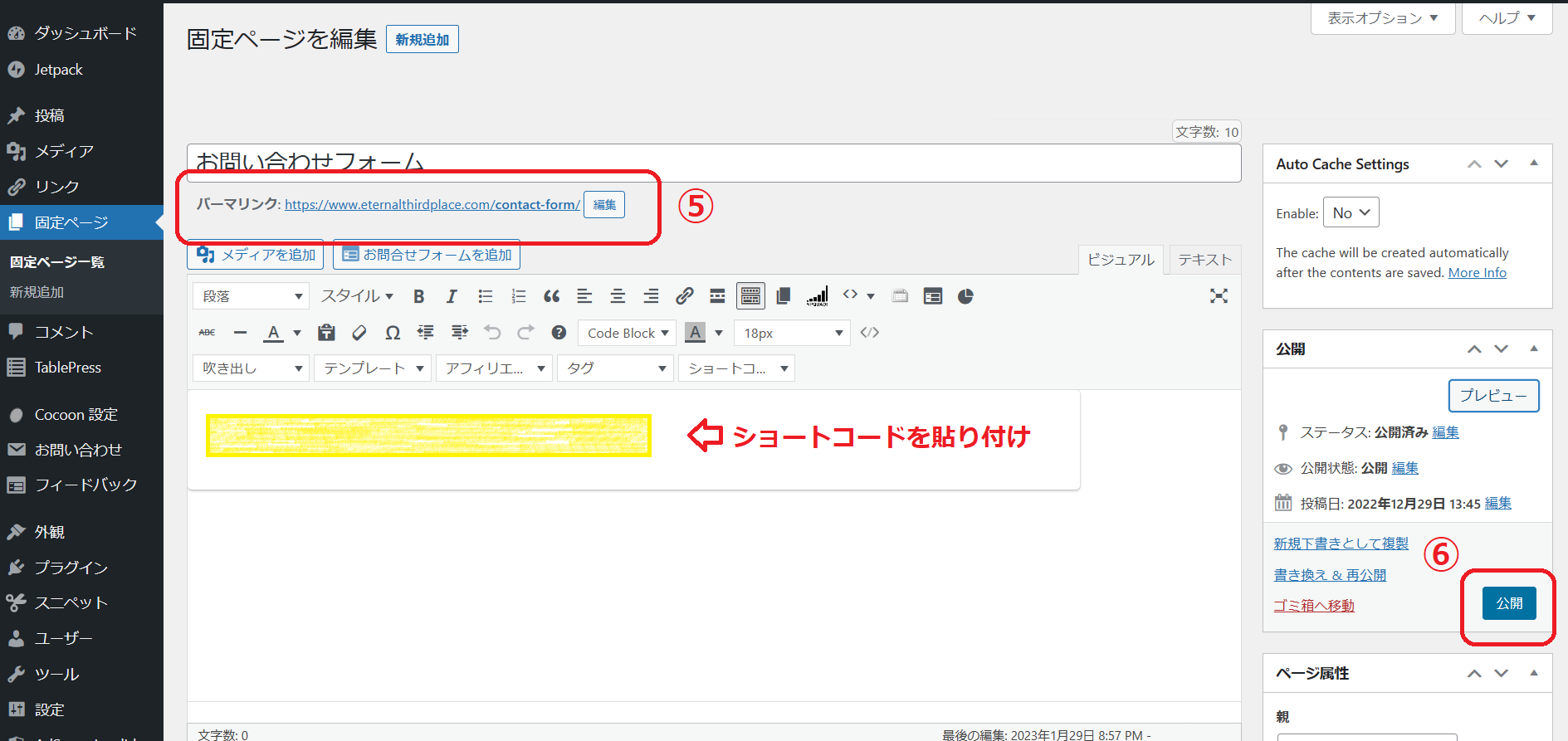
後は④にコピーしておいた『ショートコード』を貼り付けましょう。

⑤『パーマリンク』がカタカナやひらがな表示になっている場合は、『contact-form』のように英語表示に変更してあげましょう。
タイトル下に『パーマリンク』が見当たらない場合は、右側のメニュー内にいますので、探して変更してください。
内容が良ければ⑥『公開』をクリックして固定ページを公開しましょう。
心配ならば一度『プレビュー』で確認しておいても良いでしょう。

以上でお問い合わせフォームの『固定ページ』作成は完了です。
フッターにお問い合わせフォームを設定しよう
続いて、『お問い合わせフォーム』のページをメニューに表示させましょう。
トップメニューに表示させても良いですが、フッターメニューに表示させる場合が多いのでここでは『フッターメニュー』に表示させる方法をご紹介します。
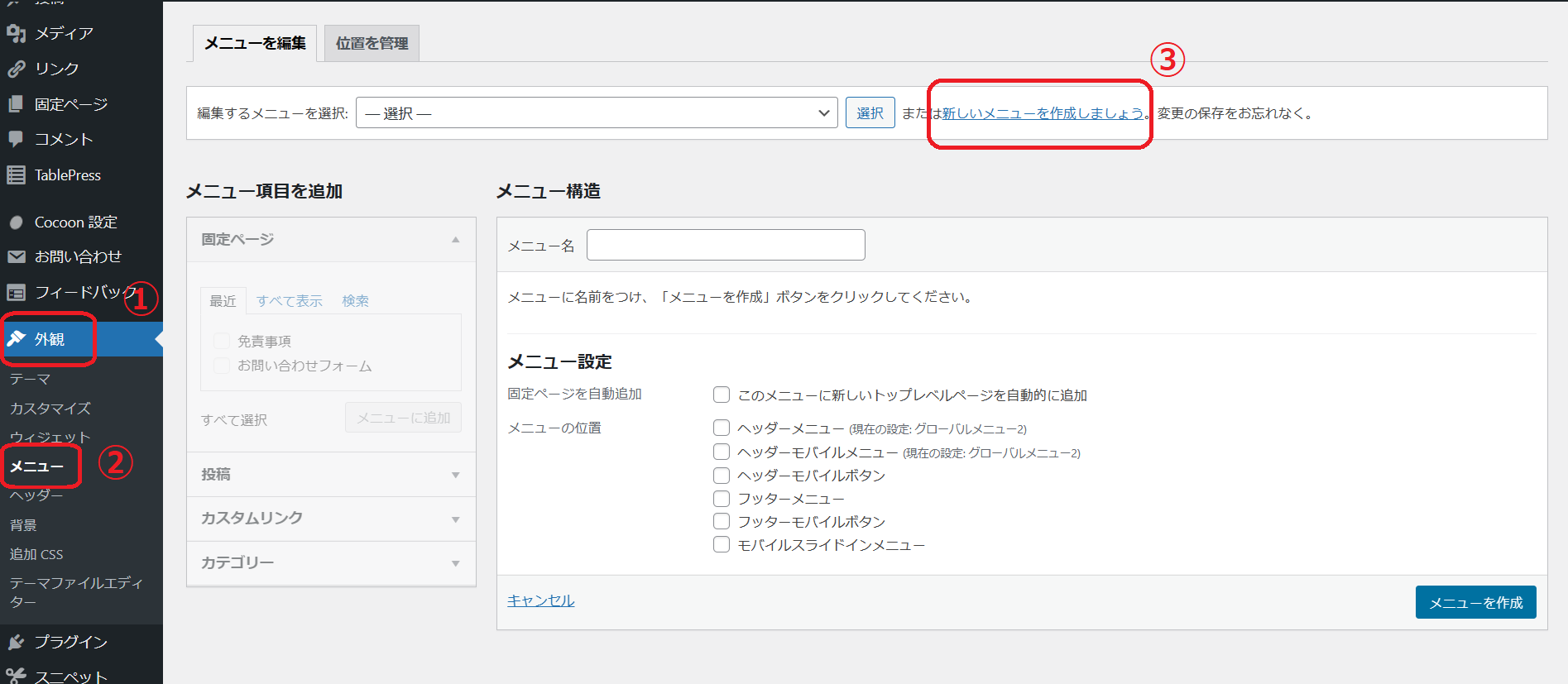
WordPressのダッシュボードから①『外観』→②『メニュー』をクリックします。
③『新しいメニューを作成しましょう』をクリックします。

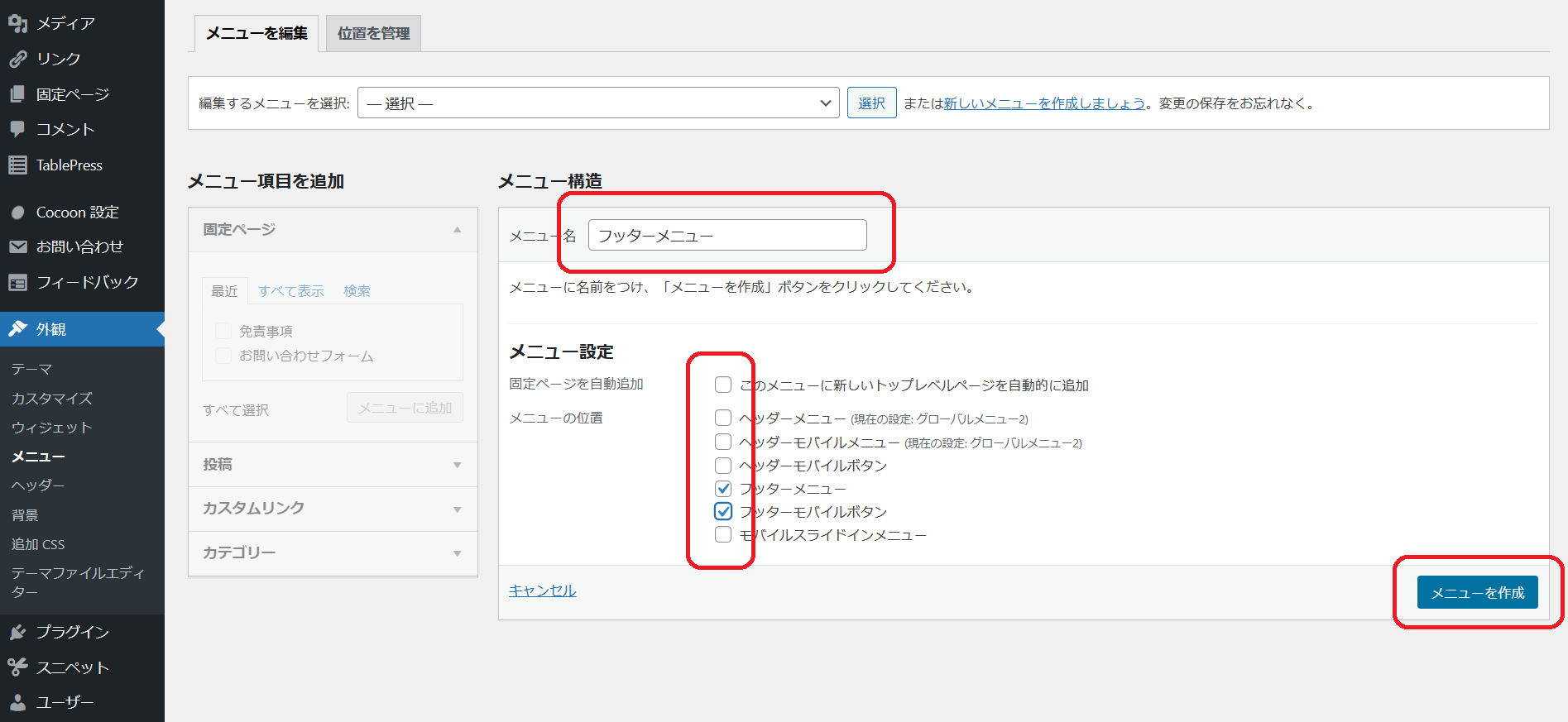
『メニュー名』を決めます。今回は分かりやすくフッターメニューとでもしましょう。
『メニューの位置』は必要個所のチェックボックスにチェックを入れましょう。
設定が出来たら『メニューを作成』でメニューを作りましょう。

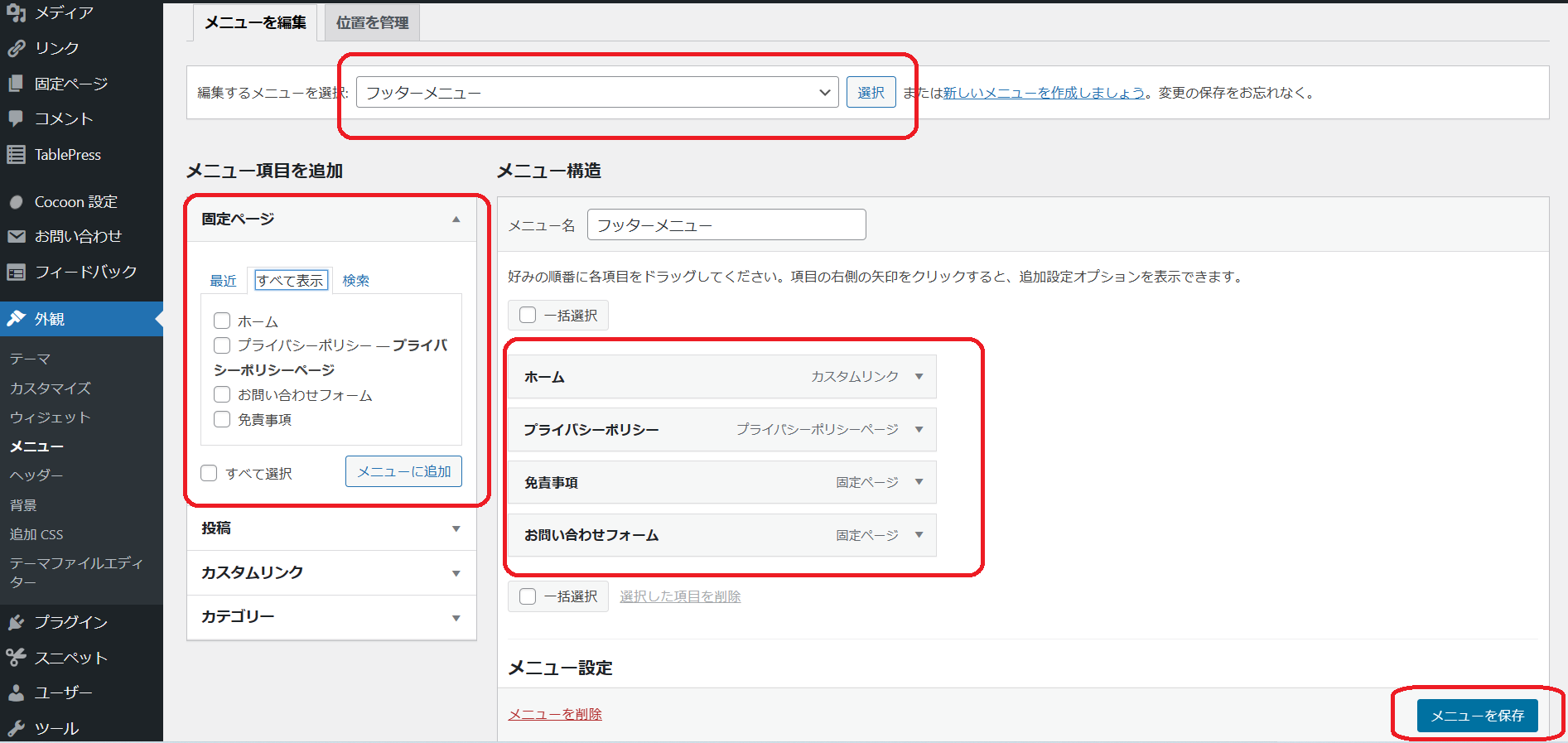
続いて作成したメニューに『固定ページ』を追加して行きます。
上のタブから先ほど作成したメニューを選択し、左の『メニュー項目』から固定ページを追加します。
メニューは自由に入れ替えることも出来ますので、ご自身のサイトにあった並びにすればOKです。

すべて設定出来たら『メニューを作成』をクリックして完了です。
新しいページを作成したら同じ手順で追加や削除も可能です。
まとめ
今回は『お問い合わせフォーム』の作成方法についてご紹介しました。
個人の趣味ブログや日記ブログには必要ないように思えますが、いつ何時役に立つかわかりません。
もちろん、現時点では必要でなくとも将来的に『Googleアドセンス』の導入を検討している場合には必要になってきます。
プラグインで簡単に作れますので、まだ作成していない方はこの機会にチャレンジしてみてはいかがでしょうか。
最後まで読んで頂きまして、ありがとうございました。


















コメント